Configuração Plataforma Inngage
Após configurar gerar as chaves de API do Firebase e os certificados APNS, podemos realizar a configuração do aplicativo na plataforma Inngage
1. Configurando uma aplicação na plataforma Inngage
1.1 Ao acessar sua conta Inngage, selecione o App que deseja configurar clicando no mesmo.

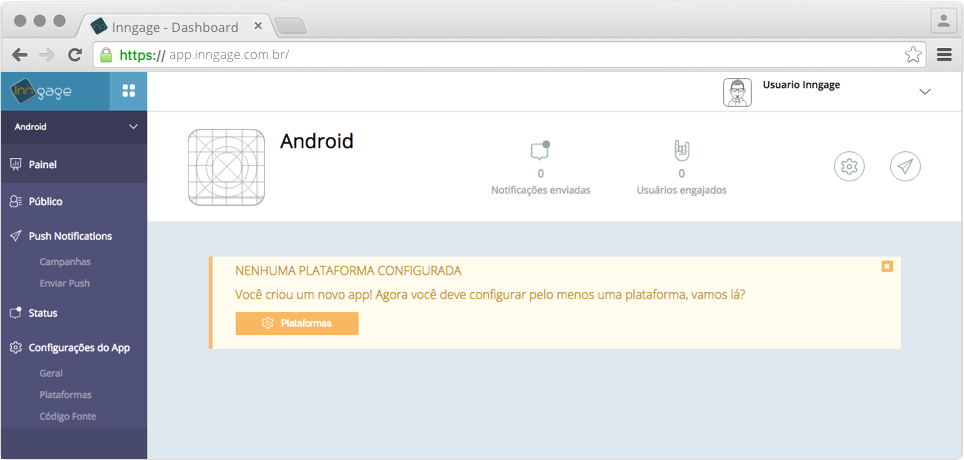
1.2 Uma mensagem irá ser apresentada mostrando que o App ainda não foi configurado, clique no botão Plataformas que aparece abaixo da mensagem, ou selecione a opção no menu lateral

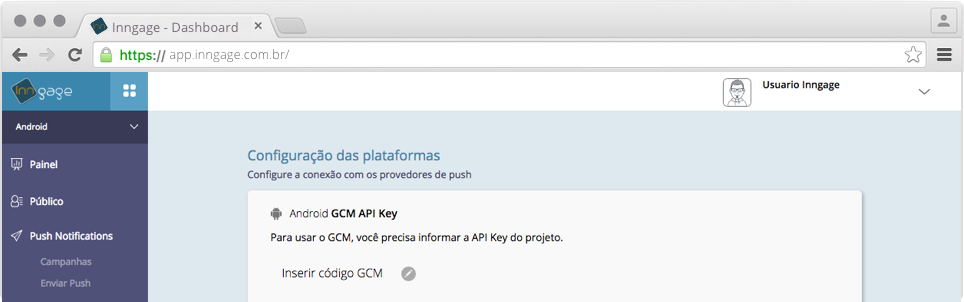
1.3 Clique em inserir código FCM

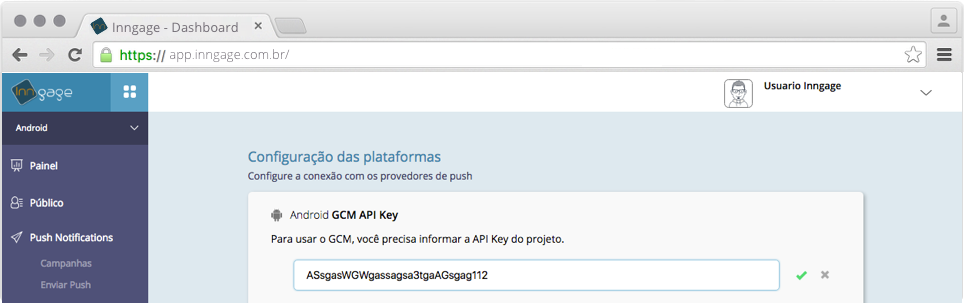
1.4 Insira o FCM API Key gerado no Google Dev Console, aperte o botão indicando confirmar ao lado e aguarde a confirmação

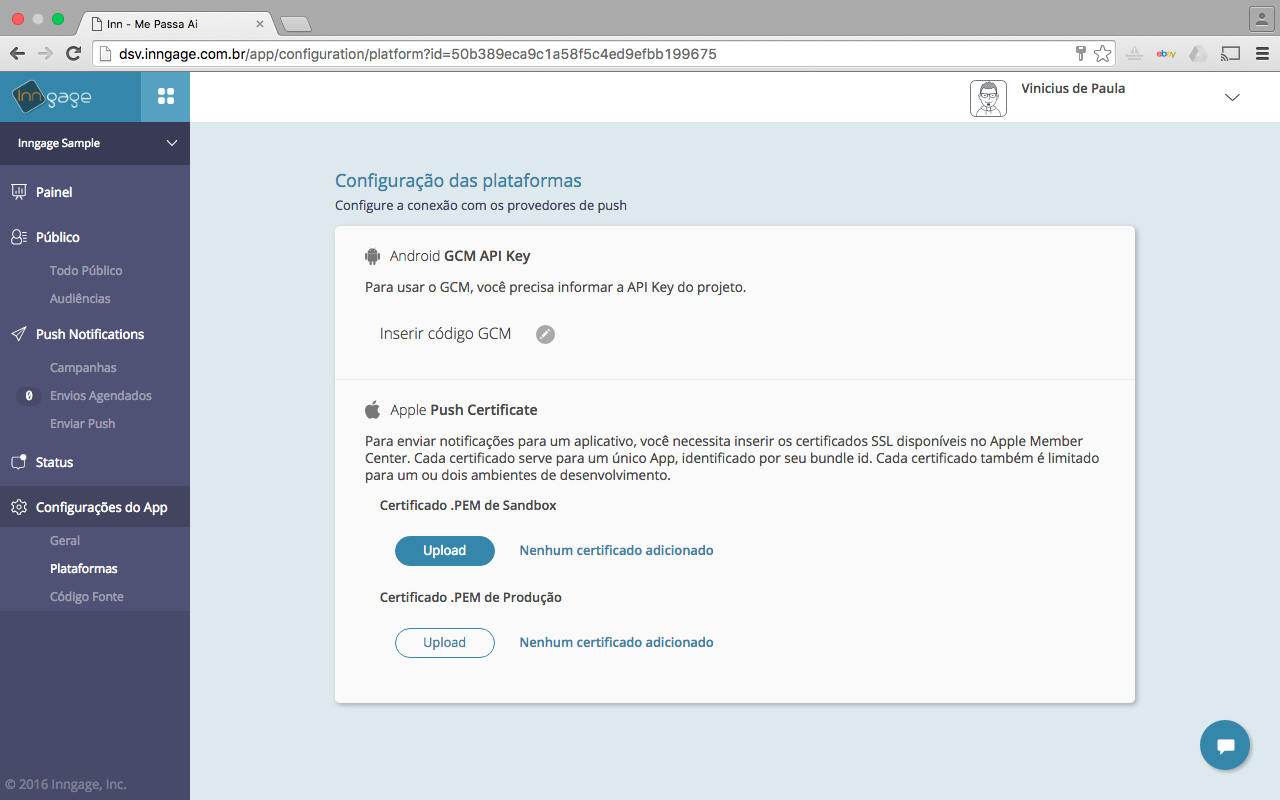
2. Configurando uma aplicação iOS na plataforma Inngage
Essa configuração só é necessária para aplicativos nativos. Aplicativos desenvolvidos em Flutter, React Native e IONIC devem realizar o passo de configuração no item 3, desse mesmo link.
2.1 Na área Apple Push Certificate escolha a opção de certificado que deseja fazer upload

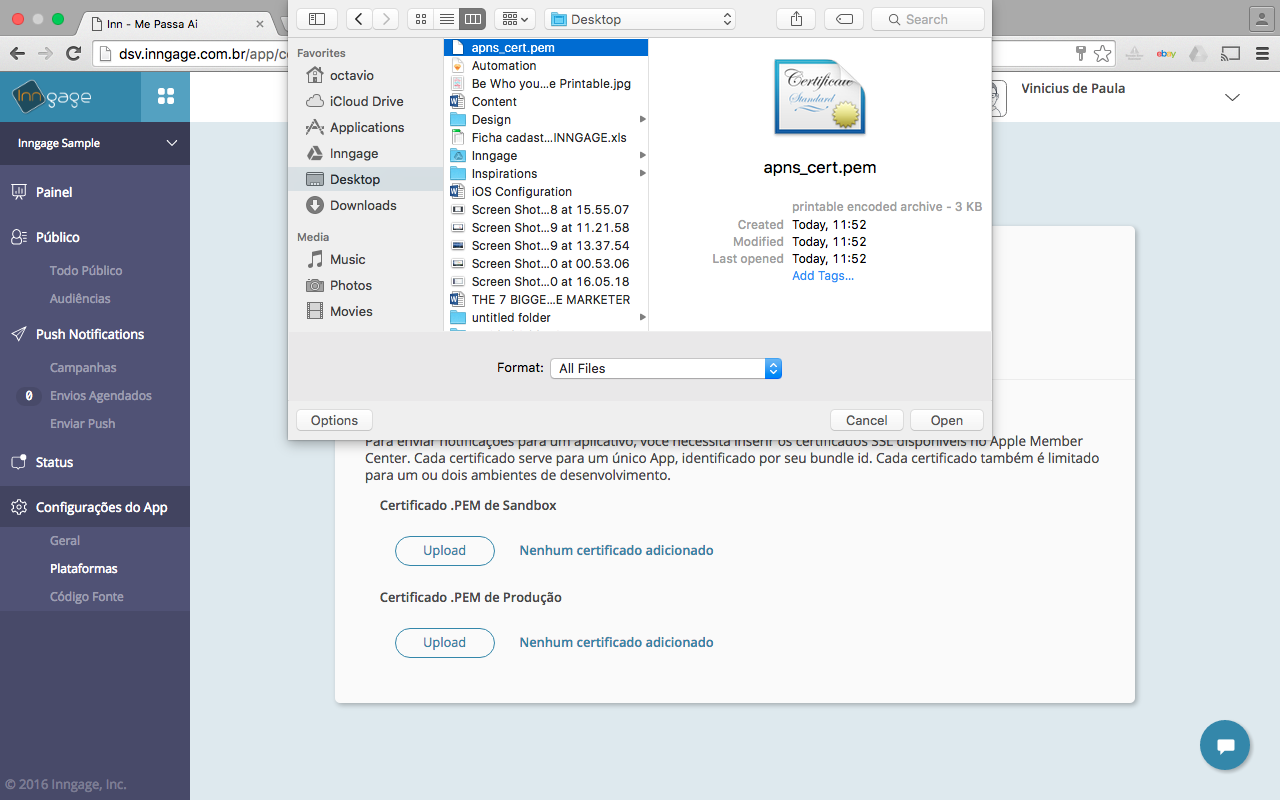
2.2 Selecione o arquivo do certificado .PEM e clique em Open

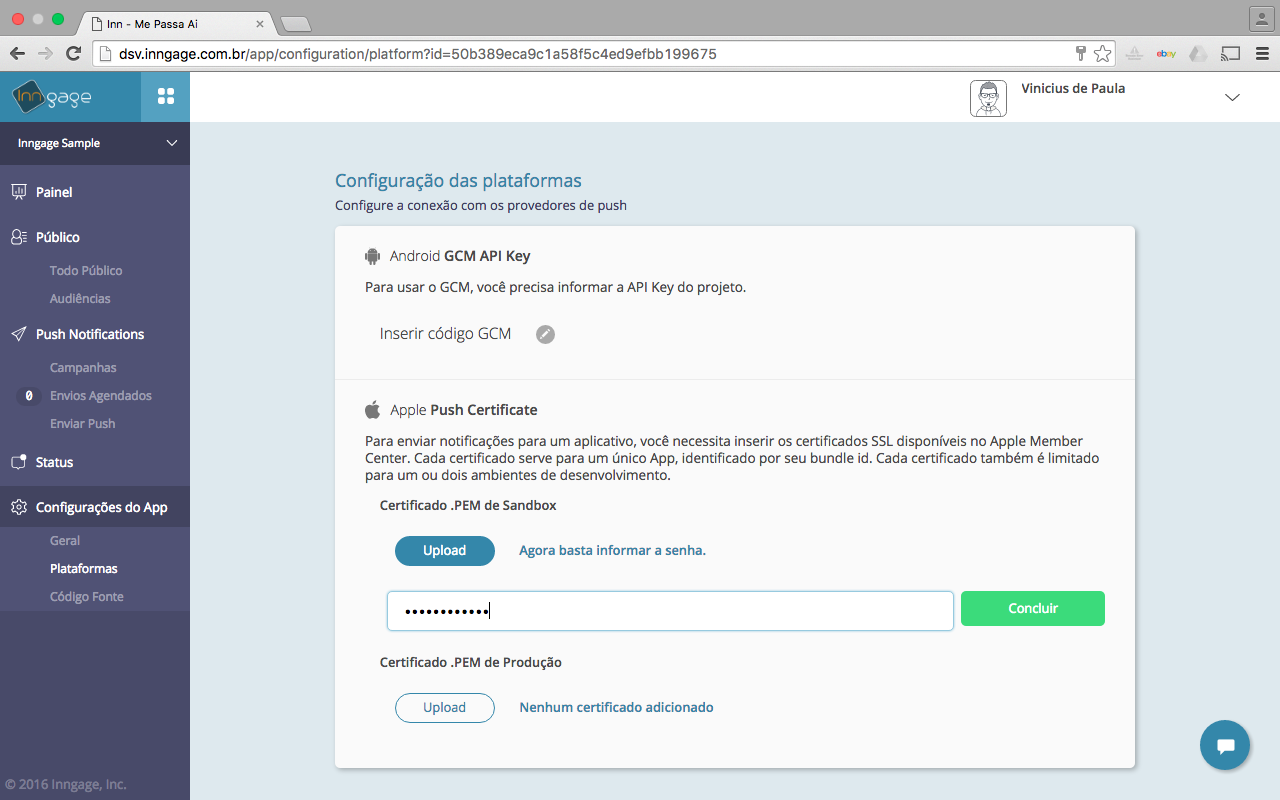
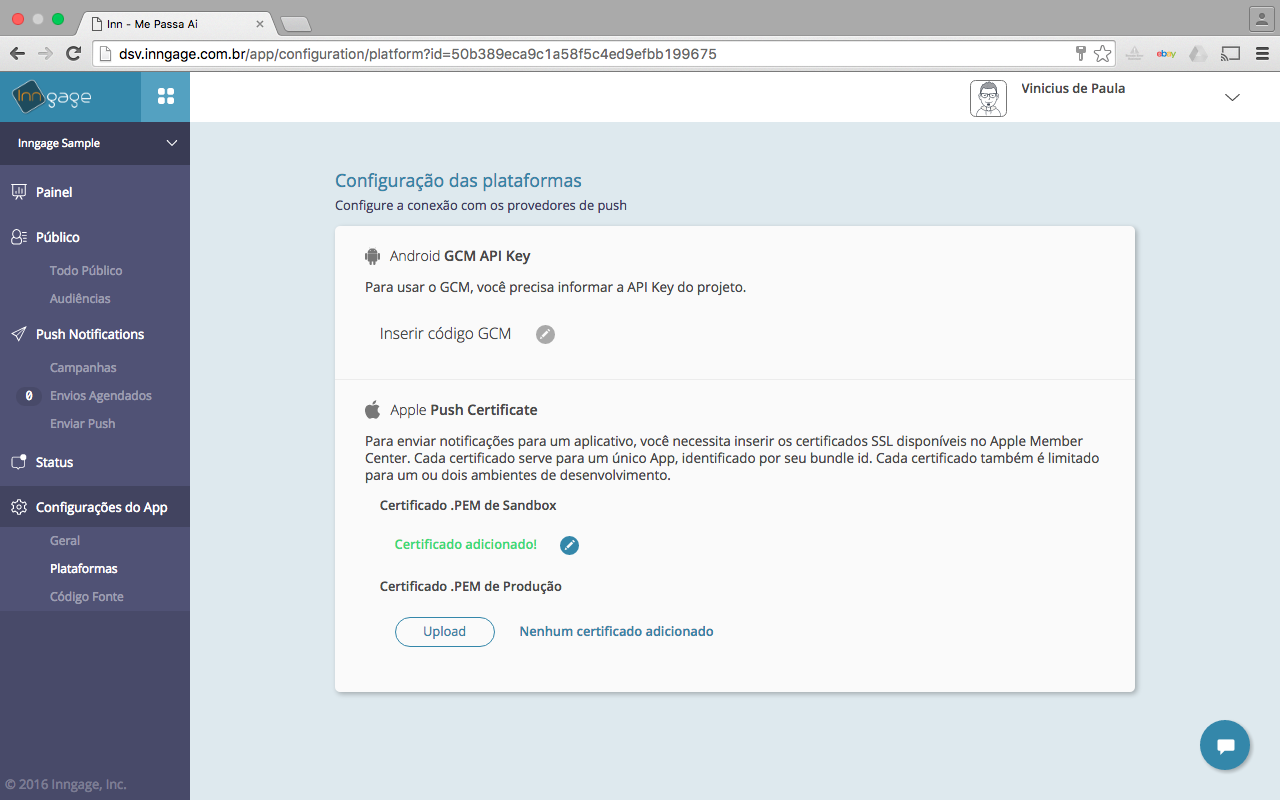
2.3 Digite a senha do certificado, a mesma que você utilizou para gera-lo, e clique em concluir


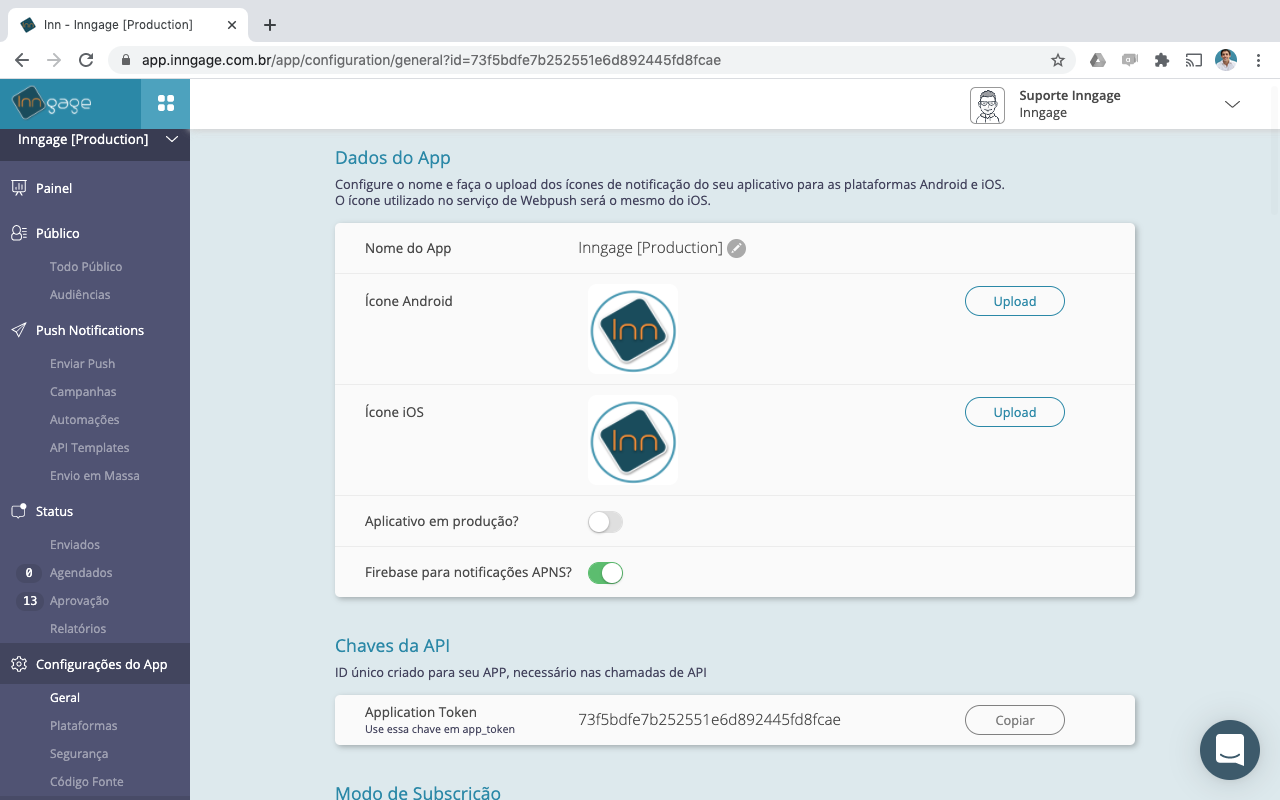
3. Configuração Notificações iOS para Apps Híbridos no painel Inngage
Em aplicativos híbridos (React Native, Flutter e IONIC) as notificações iOS são enviadas da plataforma Inngage para o Firebase, que faz o encaminhamento para o serviço APNS (Apple Push Notification Service) e por fim a mensagem é recebida pelo usuário.
Para isso a Flag "Firebase para Notificações APNS" no painel Inngage deve ser ligada.
Não esqueça de configurar sua aplicação iOS no painel do Firebase

4. Criação de Campos Personalizados e Eventos
Campos personalizados e eventos servem para armazenar informações específicas do usuário. Eles devem ser parametrizados / instanciados na plataforma Inngage e o envio é feito através de APIs.
Entenda a diferença entre os dois tipos:
Campos Personalizados: São normalmente informações de perfil do usuário como Nome, Cidade, Genero, Data de Nascimento, entre outras. As informações aqui sempre são atualizadas, logo um usuário só pode possuir um registro de Campo Personalizavel
Eventos: São uma maneira de salvar ações do usuário no aplicativo, como uma visualização de um produto, adicionar ao carrinho, efetuar uma compra. Para cada evento podemos ter dados atribuídos ao mesmo, como nome do produto, sku, url. A cada informação recebida, a Inngage cria um novo registro, logo um usuário pode ter vários eventos iguais.
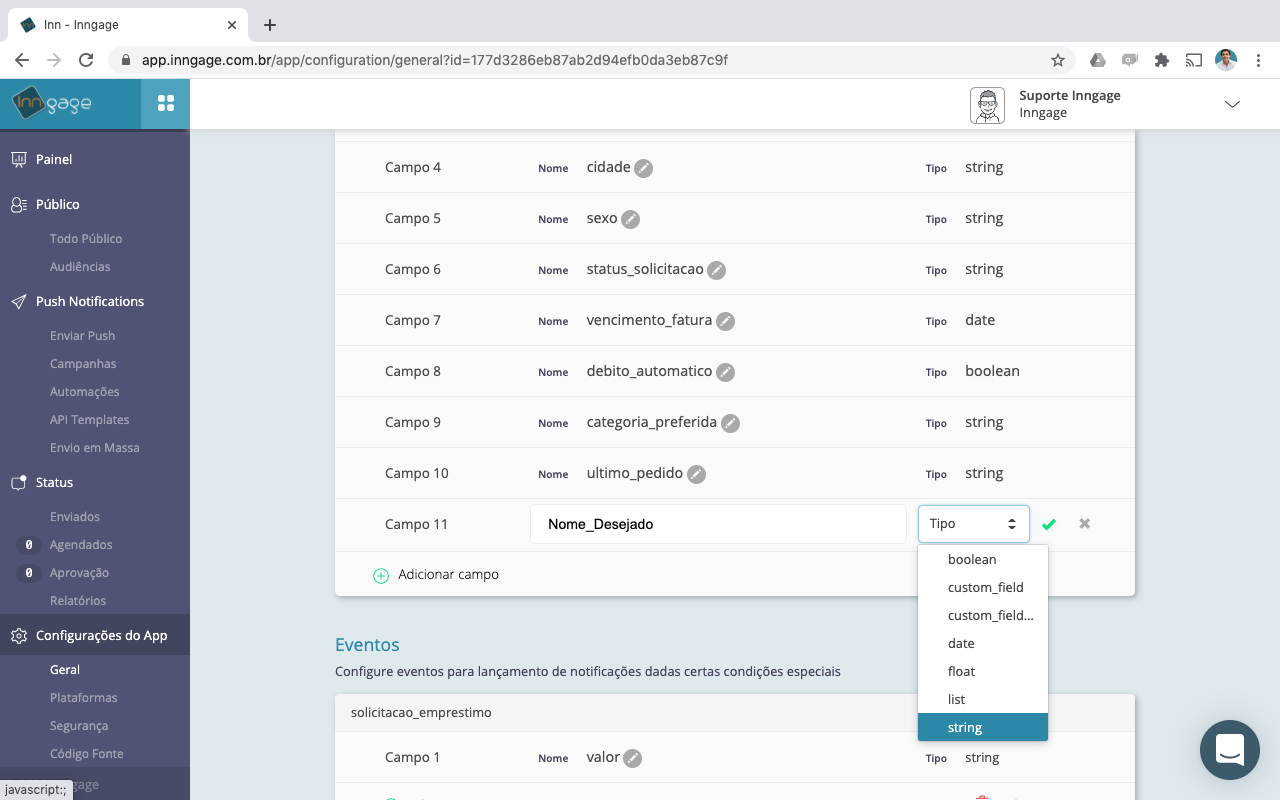
4.1 Instanciando Campos Personalizados
Na tela Configurações do App -> Geral vá até a sessão Campos Personalizaveis, clique no botão adicionar campo, insira seu nome e tipo de dado do mesmo:** *

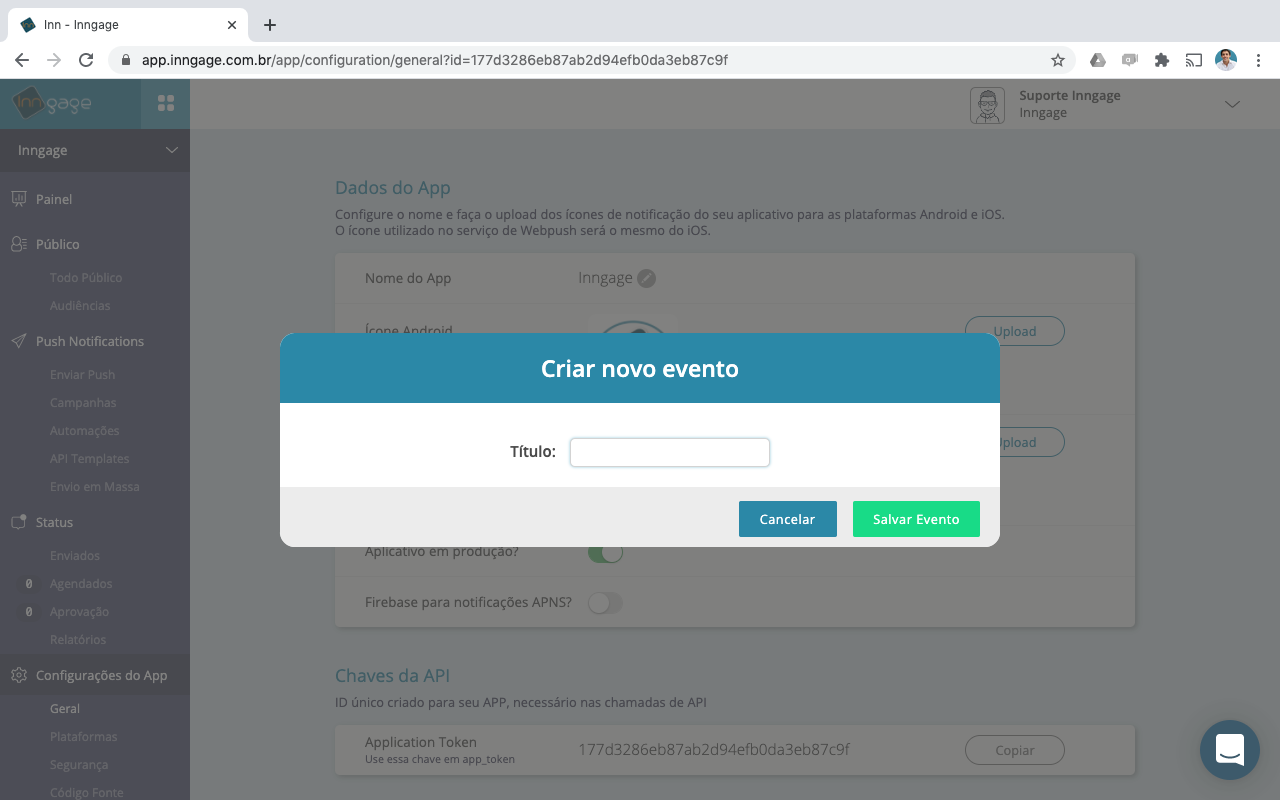
4.2 Instanciando Eventos
Também na tela Configurações do App -> Geral, vá até a sessão Eventos, clique em criar um novo evento, um modal irá aparecer na tela. Adicione um nome para o evento e clique em salvar evento.

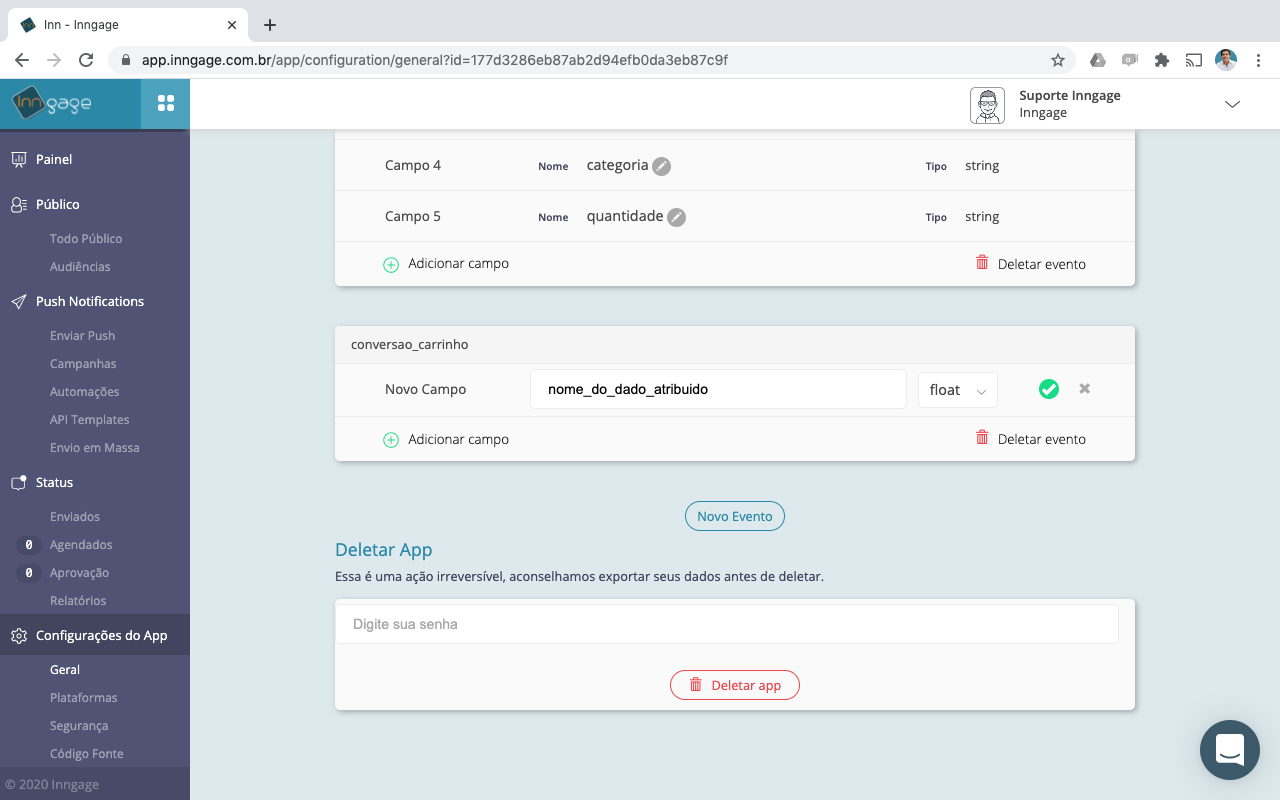
Após a criação do evento, podemos atribuir dados ao mesmo (Não obrigatório). Clique no botão adicionar campo, insira seu nome e tipo de dado do mesmo:

Updated about 2 years ago
