Configuração Firebase Console
Após criar e configurar o projeto no Google Dev Console, vamos prosseguir com a configuração no Firebase para o seu projeto.
Vale lembrar que a utilização do Firebase como provedor de notificações para iOS é mais indicada para aplicativos desenvolvidos em tecnologias híbridas, como Flutter React Native ou Ionic, que utilizam as SDKs oficiais dessas tecnologias.
Configurações do projeto Firebase
- Faça login no Firebase e acesse o projeto que deseja configurar.
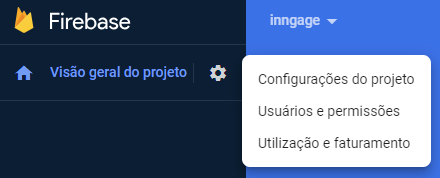
- No painel de controle, clique no ícone Configurações e selecione a opção Configurações do projeto.

Acessar as Configurações do projeto
Android
Arquivo google-services.json
- Navegue para a aba Geral e localize a seção Seus aplicativos. Na lista apresentada, identifique o ID do pacote específico para o qual você precisa de um arquivo de configuração.
- Clique no arquivo google-service.json para prosseguir com o download.
- Por fim, busque o arquivo baixado no seu computador, copie-o e cole-o no projeto do seu aplicativo.
Integração com servidores do FCM (Firebase Cloud Messaging)
-
Coletar o arquivo JSON (nova versão) ou chave do servidor (legada):
- Arquivo JSON: Siga os passos neste link para obter o arquivo JSON da nova versão da API FCM.
- Chave do servidor: Navegue para a aba Cloud Messaging e localize a seção API Cloud Messaging (legada). Copie a chave do servidor (Token).
A chave do servidor foi descontinuada no Firebase e deve ser migrado para a nova versão até 20/06/2024.
-
Siga o passo a passo neste link para configurar a chave na plataforma da Inngage.
Para prosseguir com o passo 2, será necessário configurar o aplicativo na plataforma da Inngage. Siga as instruções neste link para realizar essa configuração.
iOS (apenas para aplicativos híbridos)
Para configurar o provedor de Notificações Push da Apple no Firebase, utilizaremos a chave .p8 e a authkey. Siga o passo-a-passo da documentação.
Após ter criado e exportado seu certificado .p8, siga as seguintes instruções para configurar o Firebase:

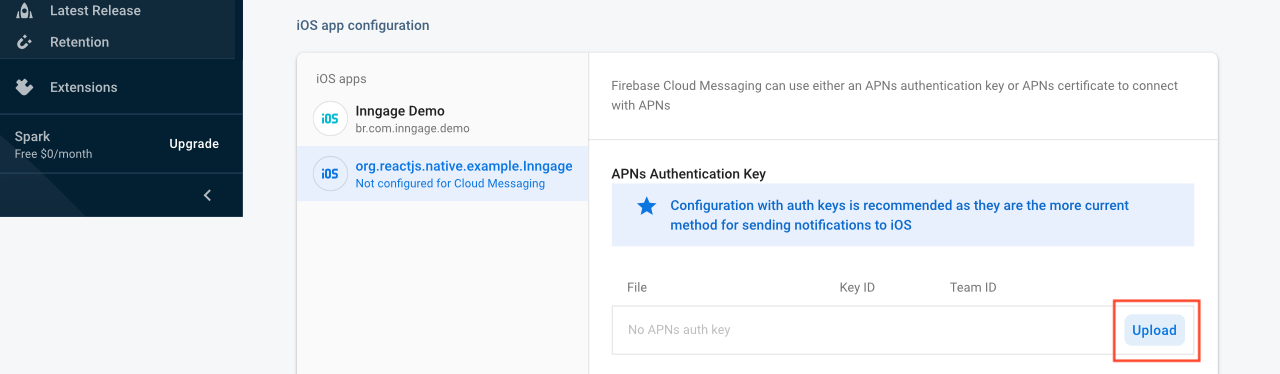
1. Acesse a aba "Cloud Messaging" no painel do seu projeto no Firebase e, em "iOS app configuration", clique no botão "Upload" na sessão "APNs Authentication Key".

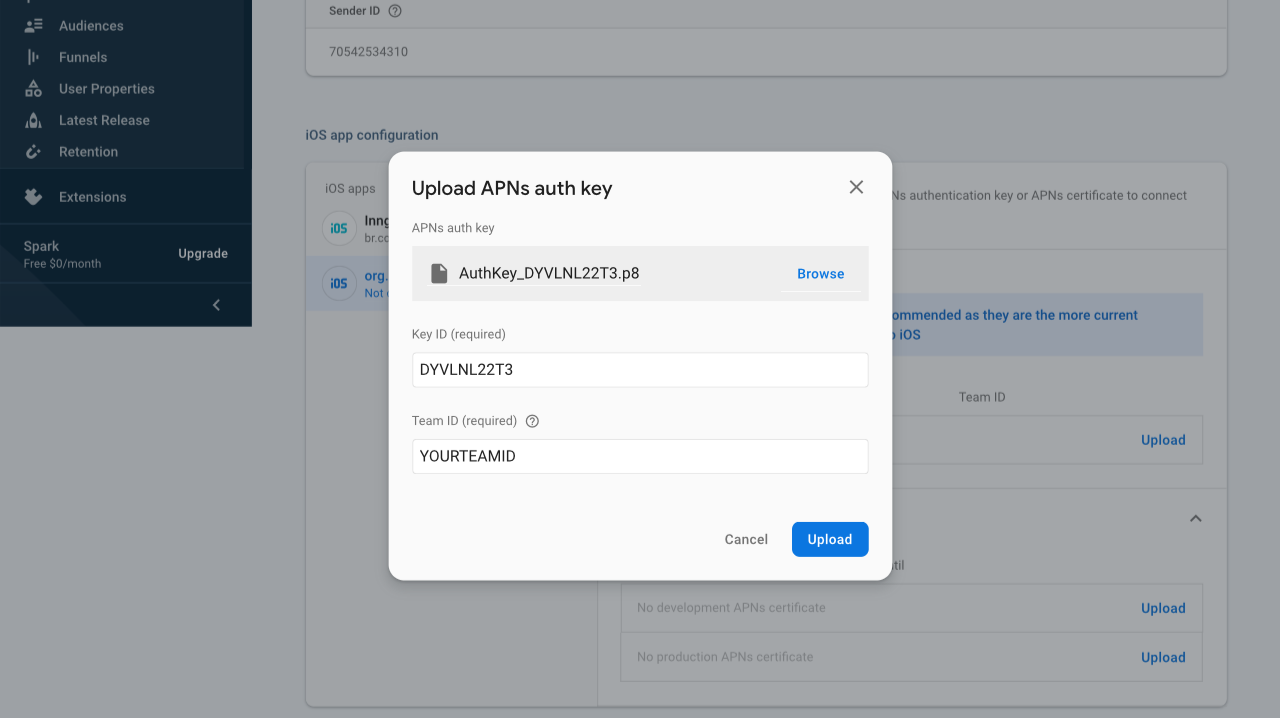
2. Faça o upload do certificado .p8 que você fez o download e adicione as informações "Key Id" e "Team Id".

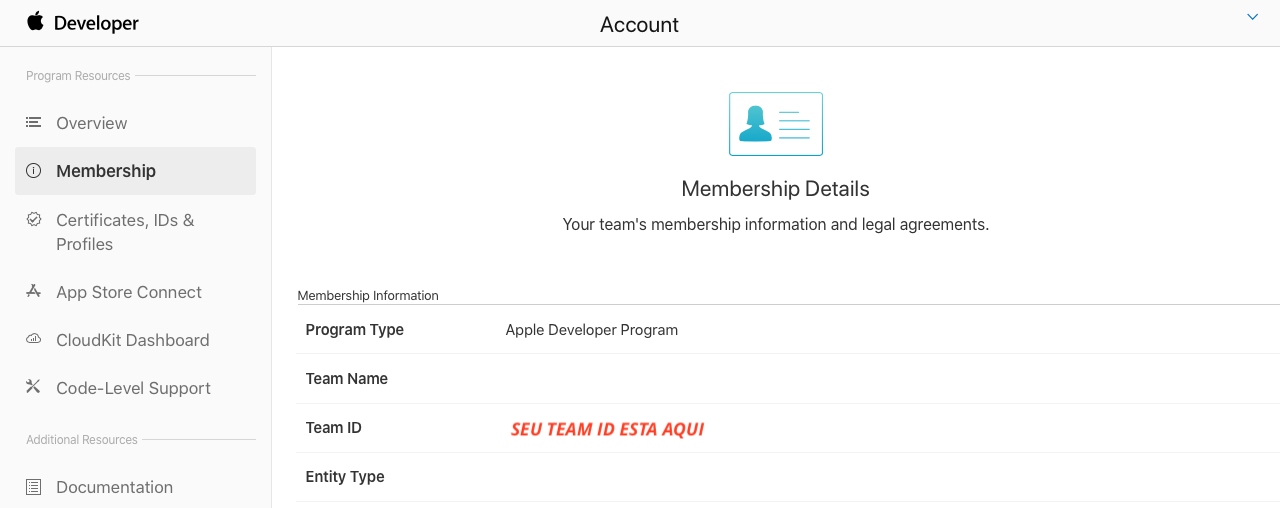
3. O "Team Id" pode ser encontrado acessando a sua conta de desenvolvedor da Apple, na sessão "Membership details", conforme mostrado na imagem acima.
Updated almost 2 years ago
