iOS Rich Push Notifications
Este é um guia rápido para exibir uma imagem em uma notificação recebida. O Android trata isso automaticamente, portanto, essa configuração extra é necessária apenas para iOS. Para mais informações e a documentação oficial acesse: https://rnfirebase.io/messaging/ios-notification-images
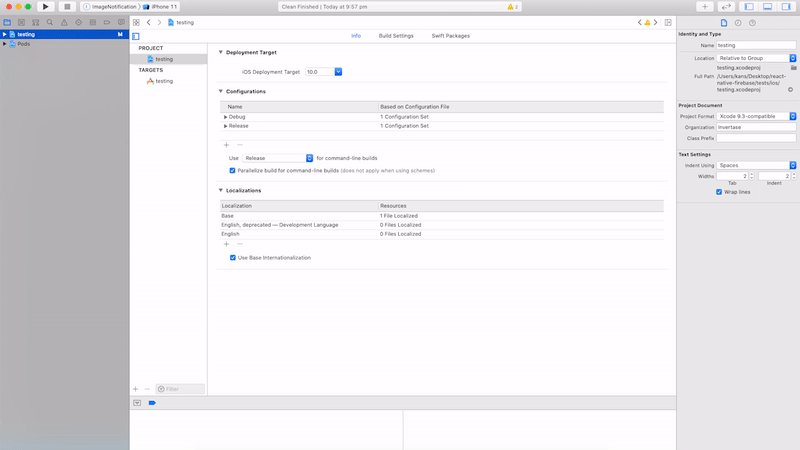
Etapa 1 - Adicionar uma extensão de Notification Service Extension
No menu superior do Xcode, vá para: File -> New -> Target
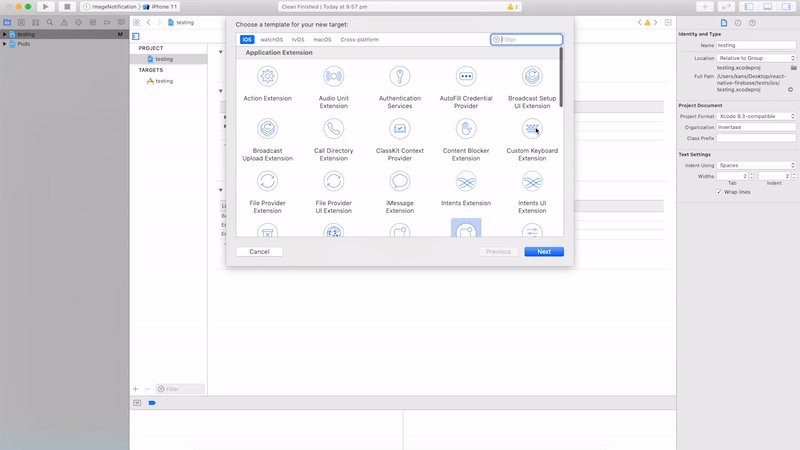
Um modal apresentará uma lista de possíveis Targets, role para baixo ou use o filtro para selecionar Notification Service Extension (Extensão do serviço de notificação). Pressione Avançar.
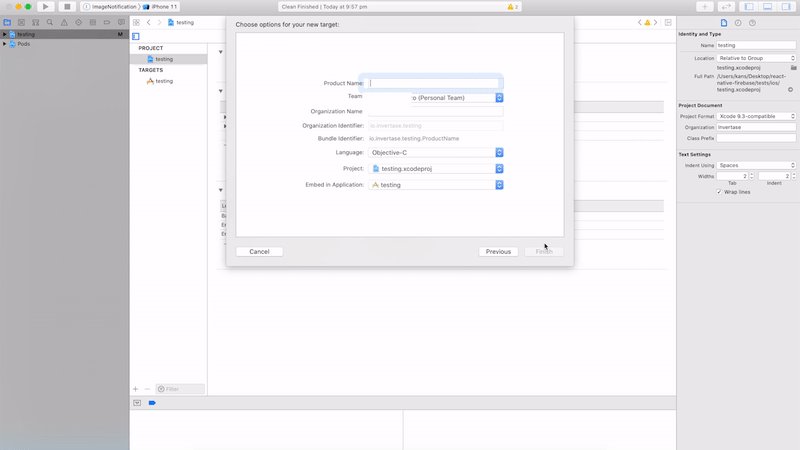
Adicione um nome de produto (use ImageNotification para acompanhar) e clique em Concluir
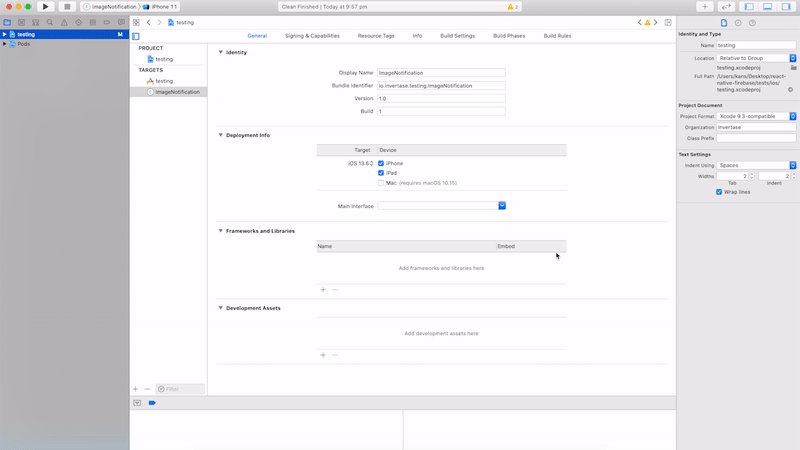
Habilite o esquema clicando em Ativar

Etapa 2 - Adicionar destino ao Podfile
Certifique-se de que sua nova extensão tenha acesso ao pod Firebase / Messaging adicionando-a ao Podfile:
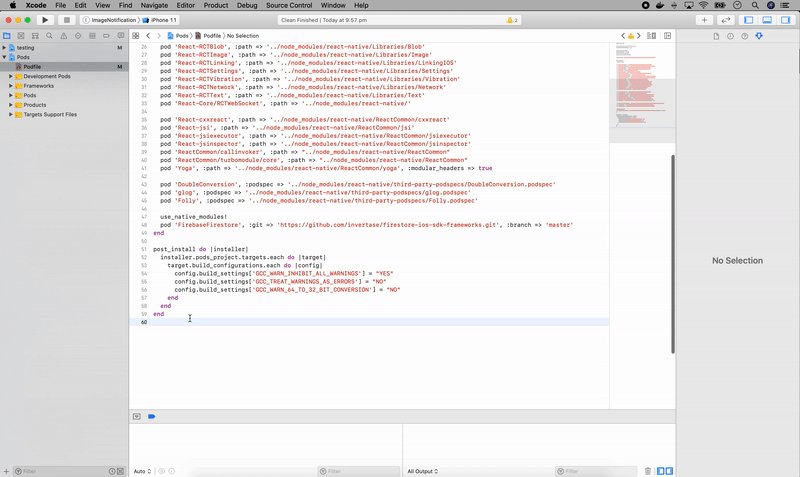
No Navigator, abra o Podfile: Pods -> Podfile
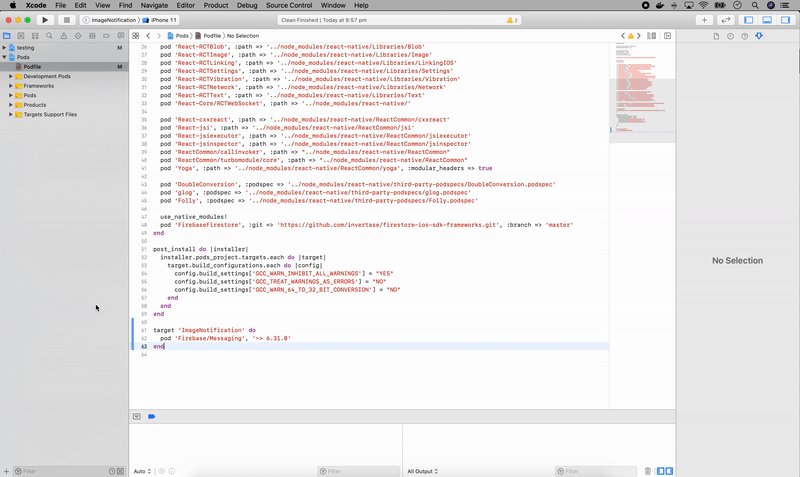
Role até a parte inferior do arquivo e adicione
target 'ImageNotification' do
pod 'Firebase/Messaging', '~> VERSION_NUMBER' # eg 6.31.0
end
Certifique-se de alterar o número da versão VERSION_NUMBER com a versão atualmente instalada (verifique seu Podfile.lock)
Instale ou atualize seus pods usando a instalação de pod da pasta iOS.
Etapa 3 - Use o auxiliar de extensão
Neste ponto, tudo ainda deve estar funcionando normalmente. Esta é a etapa final que invoca o auxiliar de extensão.
No navegador, selecione sua extensão ImageNotification
Abra o arquivo NotificationService.m
Na parte superior do arquivo, importe FirebaseMessaging.h logo após NotificationService.h conforme mostrado abaixo
#import "NotificationService.h"
+ #import "FirebaseMessaging.h"
Em seguida, substitua tudo da linha 25 a 28 com o auxiliar de extensão
// Modify the notification content here...
- self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]", self.bestAttemptContent.title];
- self.contentHandler(self.bestAttemptContent);
+ [[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent withContentHandler:contentHandler];

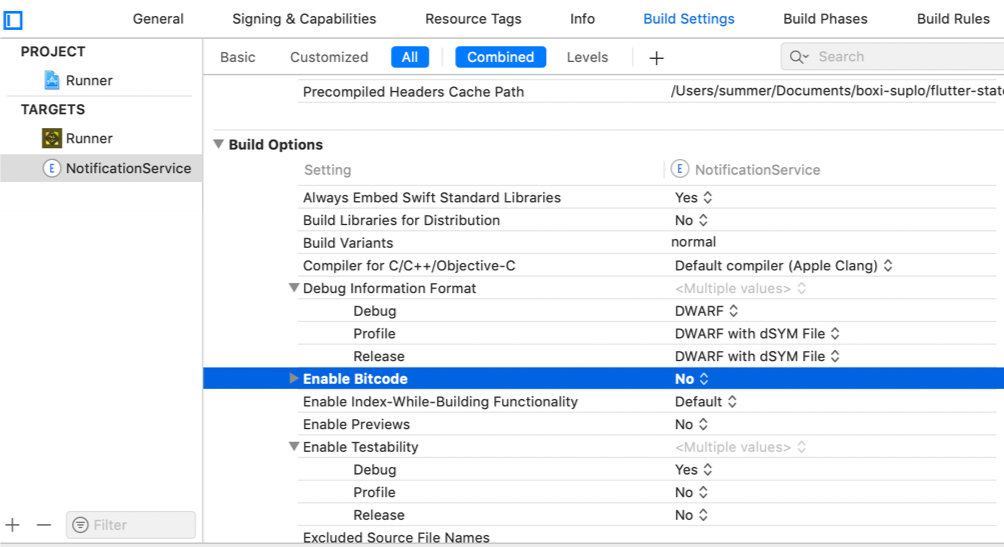
Etapa 4 - Alteração do Bitcode
Abra o NotificationService de destino, aba Build Settings, encontre o bitcode -> selecione Não

Pronto para usar
Execute o aplicativo e verifique se ele foi compilado com sucesso - certifique-se de ter selecionado o Target correto. Agora você pode usar o Editor de notificações para testar o envio de notificações com uma imagem (tamanho máximo de 300 KB).
Updated over 2 years ago
