Recebendo Eventos através de Google Tag Manager (GTM)
Bem-vindo à documentação abrangente sobre a integração de eventos na plataforma Inngage através do Google Tag Manager (GTM). Esta guia visa fornecer ao nosso time técnico as informações necessárias para realizar integrações eficientes, permitindo uma coleta de dados precisa e otimizada.
Importação do script
Crie um HTML personalizado, que será acionado através de DOM Ready - All Pages e adicione o seguinte script
<script type="application/javascript" src= "https://api.inngage.com.br/v1/webpush/js/inngage.js"></script>
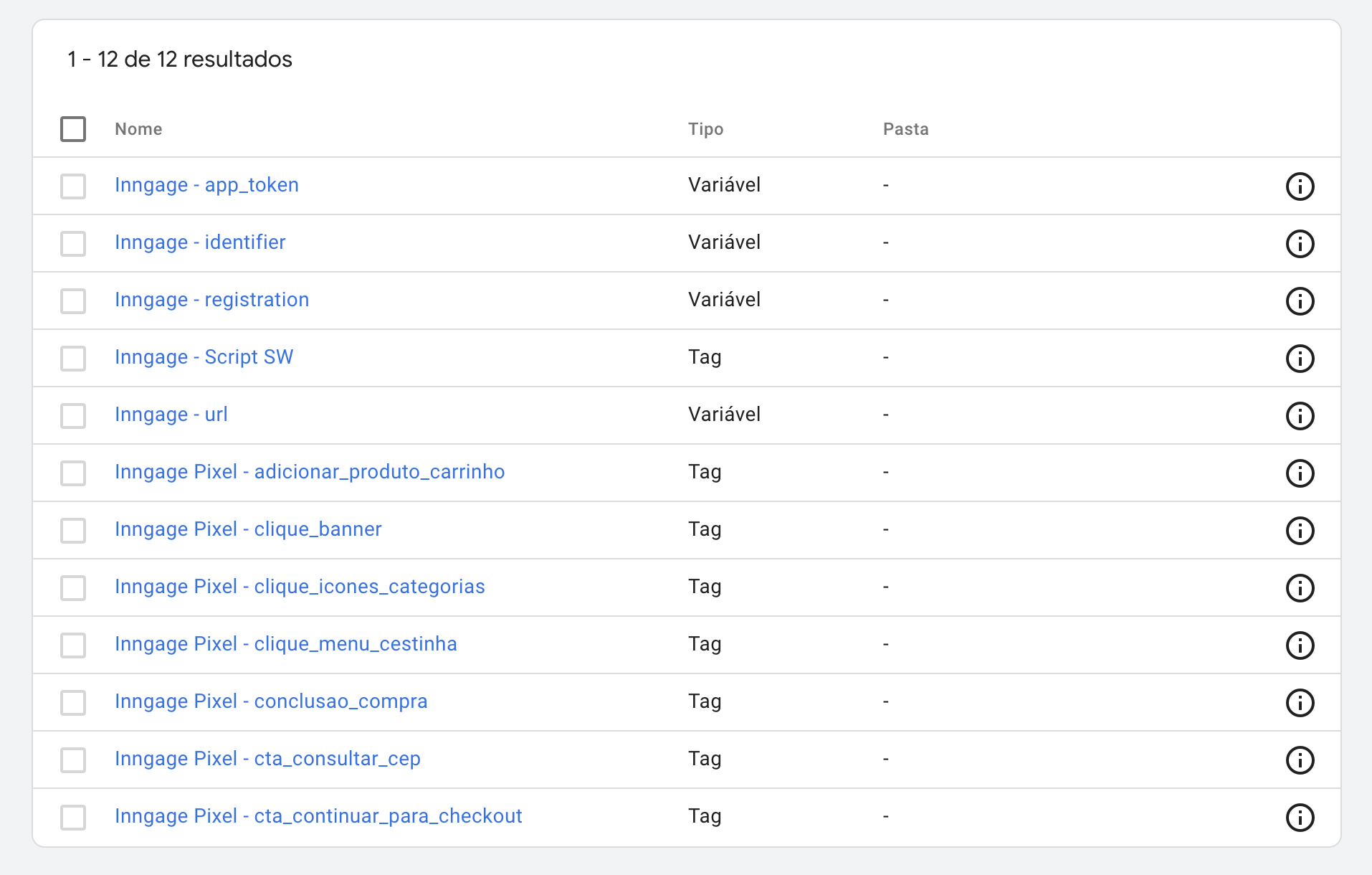
Criação de variáveis
Inngage - app_token: Variável que armazenará o token da aplicação Inngage.
function() {
return localStorage.getItem('app_token');
}
Inngage - identifier: Variável que contém o identificador do usuário. Este valor será usado para identificar o usuário que clicou no banner.
function() {
return localStorage.getItem('identifier');
}
Inngage - registration: Variável que contém o registro do usuário. Se o identificador não estiver disponível, o valor desta variável será usado para identificação.
function() {
return localStorage.getItem('registration');
}
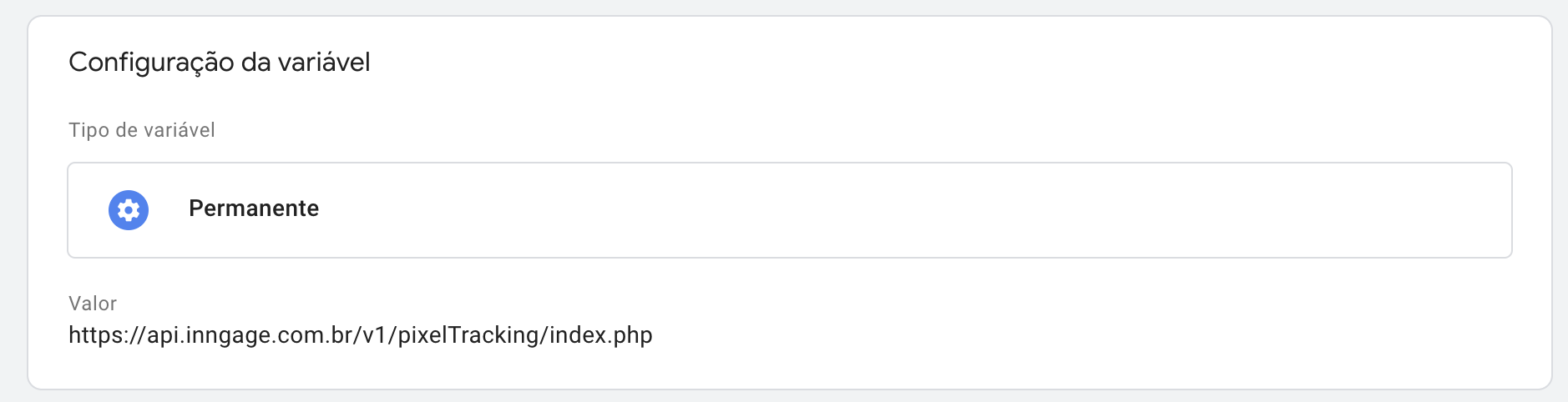
Inngage - URL: Variável que deve conter a URL do serviço Inngage. Esta variável será usada para construir a URL de requisição.

URL: https://api.inngage.com.br/v1/pixelTracking/index.php
Identificação do usuário e campos personalizados
Para garantir a identificação precisa do usuário após o login, cadastro, assinatura em newsletter ou preenchimento de outros formulários, sugerimos adotar a seguinte abordagem. Essa estratégia utiliza a função newCustomField do script inngage.js, possibilitando a atualização das informações do usuário tanto na Inngage quanto localmente no Local Storage. Isso viabiliza a eficaz utilização do campo identifier para o envio de eventos e outras interações personalizadas.
<script>
(function() {
// Associando o custom field a sua variavel ID desejada. Exemplo: Email, CPF, ID
var identifier = '{{GTM - email}}';
// Obter variáveis do GTM
var email = '{{GTM - email}}';
var phone_number = '{{GTM - phone_number}}';
// Obter campos personalizados do GTM
var customField1 = '{{Inngage - custom_field1}}';
var customField2 = '{{Inngage - custom_field2}}';
// Criar objeto com os dados do usuário
var custom_field_values = {
field1: customField1,
field2: customField2
// Adicione mais campos personalizados conforme necessário
};
// Chamar a função newCustomField da Inngage
inngage.newCustomField(custom_field_values, identifier, email, phone_number);
})();
</script>
Exemplos de Script para Eventos
Para acionar os Scripts da Inngage, tenha certeza que você possua os acionadores setados e que outras variáveis necessárias para popular eventos estejam configuradas (Essa parte não é de responsabilidade da Inngage). Com os acionadores e variáveis criadas, forneceremos aqui alguns exemplos de Script para eventos
Clique em banner
<script>
(function() {
var hero = document.querySelector('#slider-home');
var slides = hero.querySelectorAll('a.ua_internal_promotion');
for (var i = 0; i < slides.length; i++) {
var slide = slides[i];
slide.addEventListener('click', function(){
var img = this.querySelector('img');
var url_hotsite = window.location.href;
var url_hotsite = encodeURIComponent(url_hotsite);
var nome_campanha = img.getAttribute('alt');
var url_imagem = img.getAttribute('src');
var url_imagem = encodeURIComponent(url_imagem);
var tagInngage = document.createElement('img');
var urlInngage = {{Inngage - url}};
var app_token = {{Inngage - app_token}};
var identifier = {{Inngage - identifier}};
var registration = {{Inngage - registration}};
var userId = '';
if (identifier) {userId = identifier} else {userId = registration};
var params = [
'event_name=clique_banner',
'identifier=' + userId,
'app_token=' + app_token,
'url_hotsite=' + url_hotsite,
'url_imagem=' + url_imagem,
'nome_produto= '+ ''
];
var src = params.join('&');
src = urlInngage + '?' + src;
tagInngage.setAttribute('src', src);
tagInngage.setAttribute('width', '1px');
tagInngage.setAttribute('height', '1px');
document.body.appendChild(tagInngage);
})
}
})();
</script>
Adicionar produto carrinho
<script>
(function() {
var tagInngage = document.createElement('img');
var urlInngage = {{Inngage - url}};
var app_token = {{Inngage - app_token}};
var identifier = {{Inngage - identifier}};
var registration = {{Inngage - registration}};
var nome_produto_carrinho = encodeURIComponent({{CJS - GA4 items}}[0].item_name);
var nome_categoria_produto = encodeURIComponent({{CJS - GA4 items}}[0].item_category);
var valor_produto_carrinho = encodeURIComponent({{CJS - GA4 items}}[0].price);
var sku_produto_carrinho = encodeURIComponent({{CJS - GA4 items}}[0].item_id);
var userId = '';
if (identifier) {userId = identifier} else {userId = registration};
var params = [
'event_name=adicionar_produto_carrinho',
'identifier=' + userId,
'app_token=' + app_token,
'nome_produto_carrinho=' + nome_produto_carrinho,
'nome_categoria_produto=' + nome_categoria_produto,
'valor_produto_carrinho= '+ valor_produto_carrinho,
'sku_produto_carrinho=' + sku_produto_carrinho
];
var src = params.join('&');
src = urlInngage + '?' + src;
tagInngage.setAttribute('src', src);
tagInngage.setAttribute('width', '1px');
tagInngage.setAttribute('height', '1px');
document.body.appendChild(tagInngage);
})();
</script>
Conclusão compra
<script>
(function() {
var items = {{CJS - GA4 items}};
for (var i = 0; i < items.length; i++) {
var tagInngage = document.createElement('img');
var urlInngage = {{Inngage - url}};
var app_token = {{Inngage - app_token}};
var identifier = {{Inngage - identifier}};
var registration = {{Inngage - registration}};
var valor_total_checkout = items[i].price;
var nome_produto_checkout = items[i].item_name;
var nome_categoria_produto_checkout = items[i].item_category;
var valor_produto_checkout = items[i].price;
var userId = '';
if (identifier) {userId = identifier} else {userId = registration};
var params = [
'event_name=conclusao_compra',
'identifier=' + userId,
'app_token=' + app_token,
'valor_total_checkout=' + encodeURIComponent(valor_total_checkout),
'nome_produto_checkout=' + encodeURIComponent(nome_produto_checkout),
'nome_categoria_produto_checkout= '+ encodeURIComponent(nome_categoria_produto_checkout),
'valor_produto_checkout=' + encodeURIComponent(valor_produto_checkout),
'convertion='true,
'convertion_value'= encodeURIComponent(valor_produto_checkout),
];
var src = params.join('&');
src = urlInngage + '?' + src;
tagInngage.setAttribute('src', src);
tagInngage.setAttribute('width', '1px');
tagInngage.setAttribute('height', '1px');
document.body.appendChild(tagInngage);
}
})();
</script>
Conclusão
Ao concluir a integração de eventos via Google Tag Manager (GTM) na plataforma Inngage, sua equipe técnica está agora habilitada para coletar dados valiosos e aprimorar significativamente a experiência do usuário. A utilização eficiente do GTM oferece uma abordagem ágil e flexível para gerenciar tags e eventos, proporcionando maior controle e agilidade nas implementações.

A capacidade de rastrear eventos como cliques em banners através de um script personalizado não apenas enriquece a compreensão do comportamento do usuário, mas também fornece insights cruciais para estratégias de engajamento mais eficazes.
Lembramos que a correta configuração das variáveis no GTM, juntamente com acionadores precisos, são passos fundamentais para o sucesso dessa integração. Certifique-se de que as variáveis estejam devidamente preenchidas com as informações corretas, e que os acionadores estejam configurados para capturar os eventos desejados.
Ao implementar boas práticas de manutenção e teste regular, sua equipe estará apta a adaptar-se rapidamente às mudanças e evoluções da plataforma Inngage. A contínua colaboração e troca de conhecimento entre os times técnico e de marketing são essenciais para otimizar constantemente a integração e garantir resultados efetivos.
Estamos confiantes de que esta documentação servirá como um guia abrangente para a integração bem-sucedida de eventos, permitindo que a equipe aproveite ao máximo a poderosa combinação do Google Tag Manager e da plataforma Inngage. Em caso de dúvidas ou necessidade de suporte adicional, nossa equipe está à disposição para oferecer assistência. Boa sorte na implementação e aproveite os benefícios dessa integração aprimorada!
Updated over 1 year ago
