Configuração Firebase Console
Para começar, iremos criar e configurar um Google Project. Isso nos permitira utilizar o provedor Google Web Push Services para suas notificações Android e iOS.
Tenha em vista que a utilização do Firebase como provedor de notificações iOS só deve ser feita se seu app foi desenvolvido em tecnologia Híbrida, como React-Native e Ionic, e está utilizando a SDK oficial das mesmas.
Android
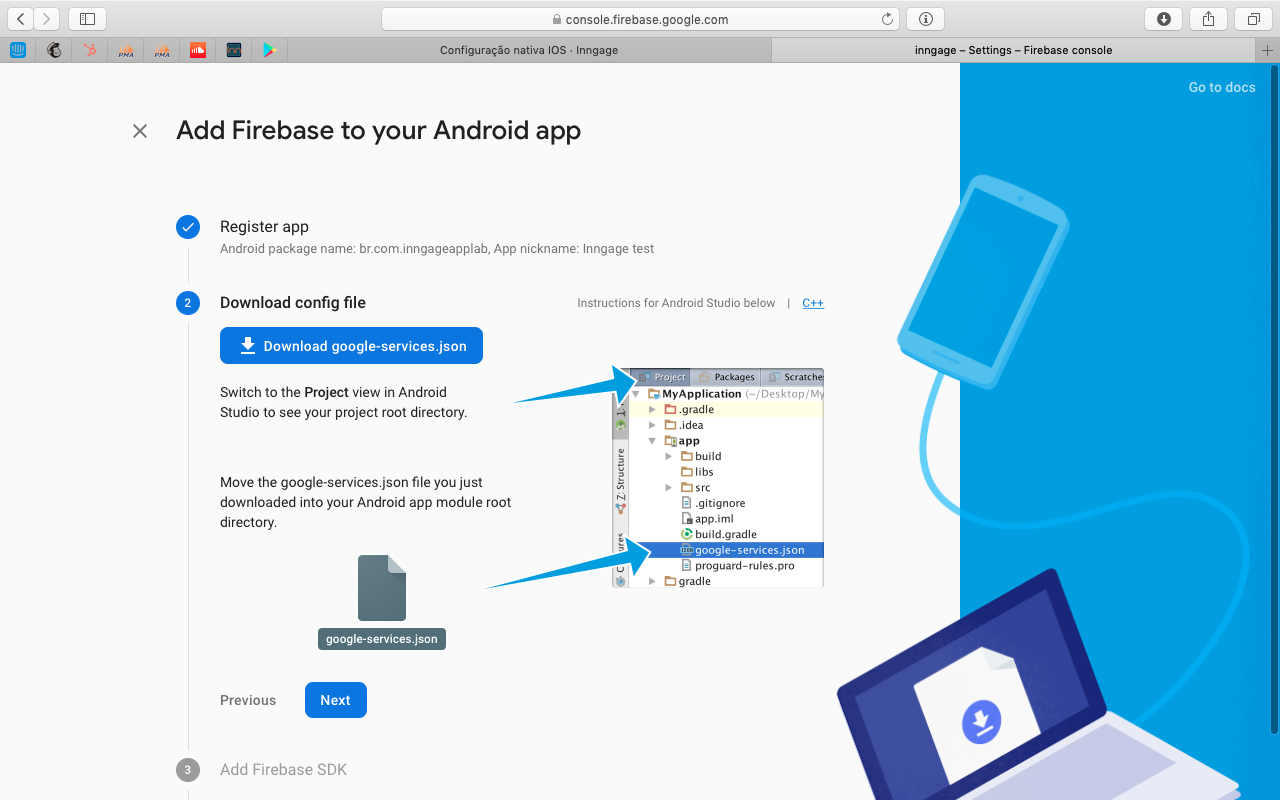
- Faça o download do google-service.json
Após criar seu projeto Firebase:
1 - Faça login no Firebase e abra seu projeto.
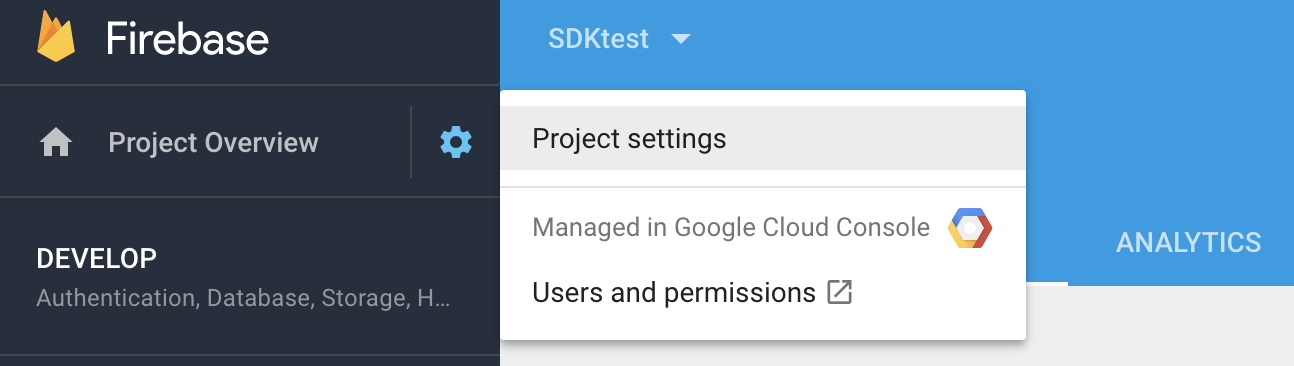
2 - Clique no ícone Configurações e selecione Configurações do projeto.
3 - No cartão Seus aplicativos, selecione na lista o ID do pacote do qual você precisa de um arquivo de configuração.
4 - Clique em google-service.json.

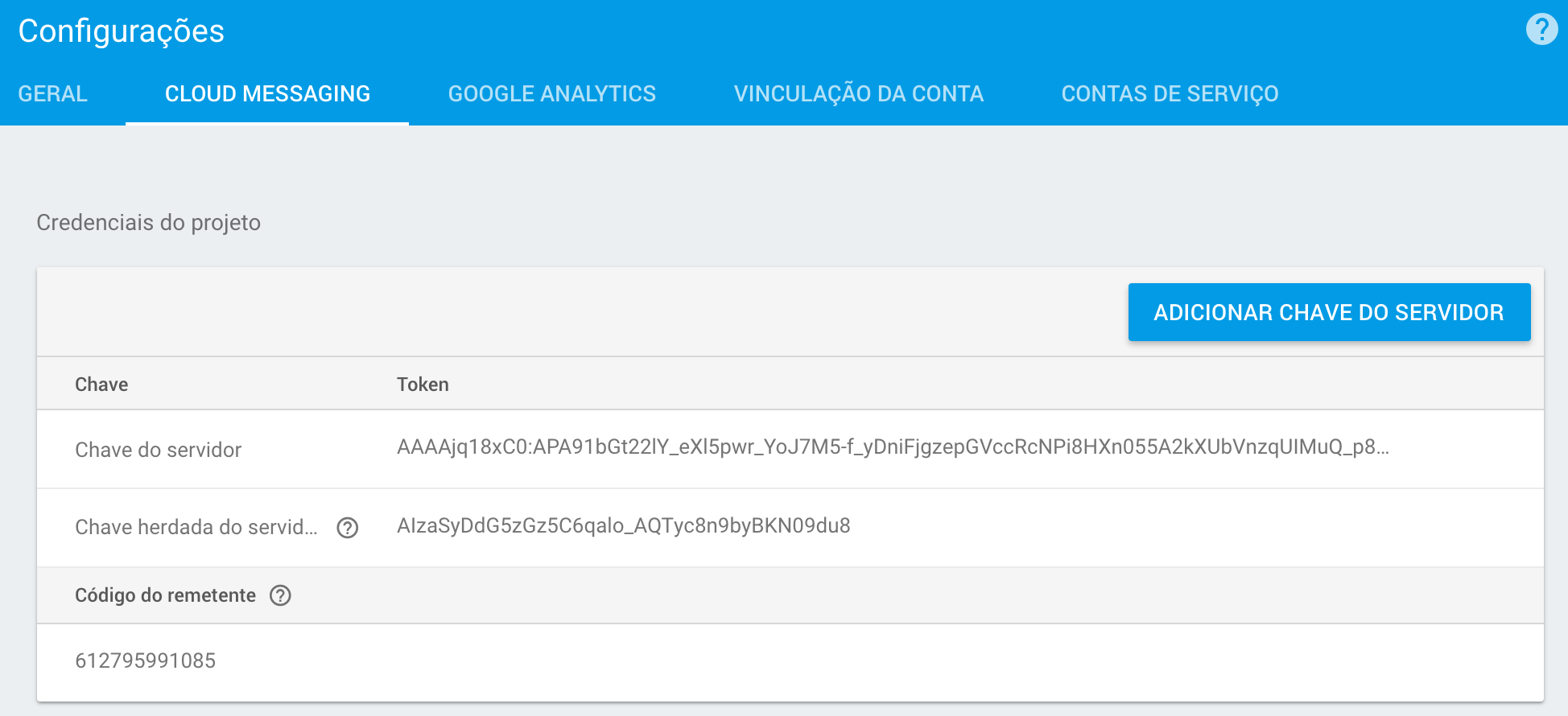
2 - Copie a chave do servidor FCM (Firebase Cloud Messaging)
Copie a chave do servidor do FCM. No Firebase console, clique no ícone de engrenagem ao lado de Visão geral e clique em Configurações do projeto.

Em seguida, nas configurações do seu projeto, vá para a guia Cloud Messaging. Nesta seção de suas configurações, você verá sua chave do servidor. Copie a chave.

Adicione sua chave na plataforma Inngage. No painel da Inngage, em Configurações do aplicativo, clique em Chaves e configurações. Vá para a guia Notificações por push e insira / cole sua chave no campo-chave da API do Google.
Apple / iOS (Apenas para aplicativos Híbridos)
Essa configuração só é necessária caso seu aplicativo esteja nas linguagens React Native, Flutter ou IONIC, onde o serviço da Inngage encaminha as notificações para o Firebase, que redireciona para o serviço APNS e a notificação é recebida pelo usuário.
Para configurar o seu provedor de Push Notification Apple no Firebase, utilizaremos a chave .p8 e authkey. Para isso acesse o portal de desenvolvedor da apple, e siga o passo-a-passo desse documento..
Após ter criado e exportado seu certificado .p8 siga as seguintes instruções:
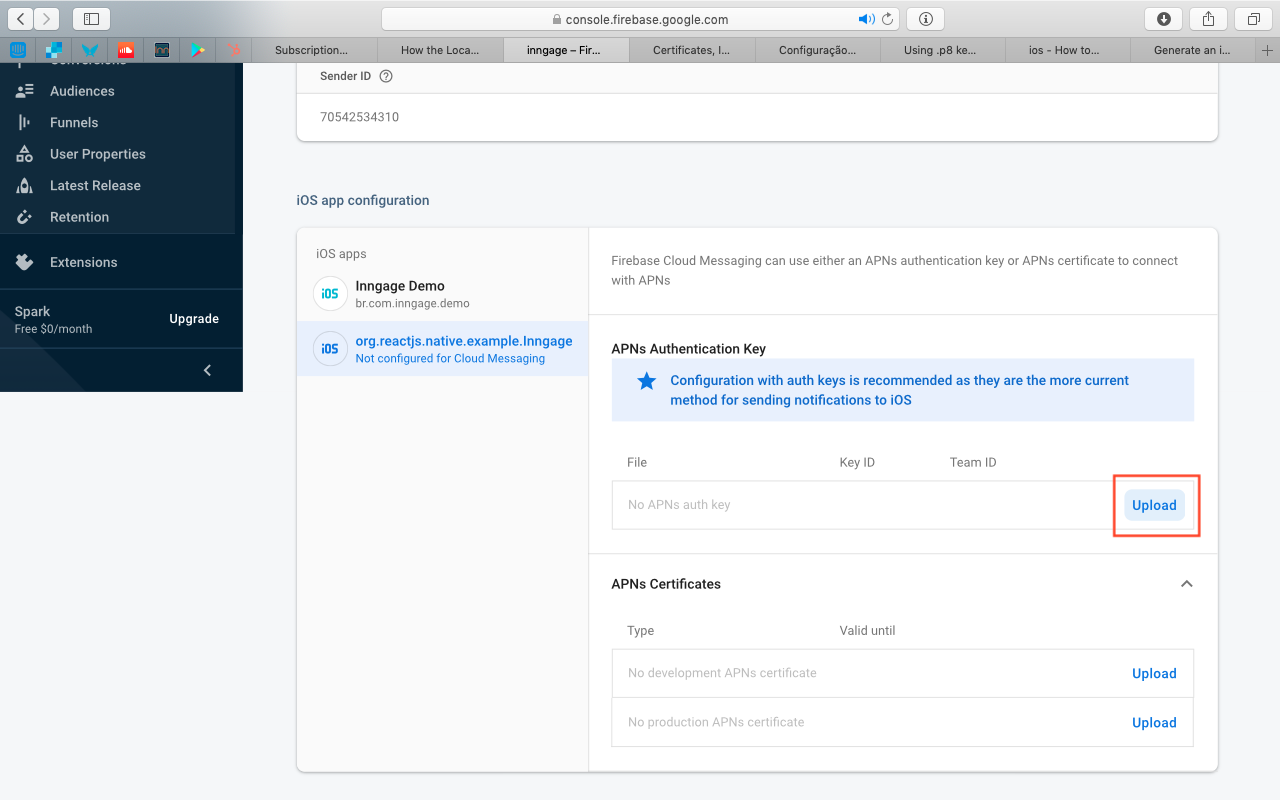
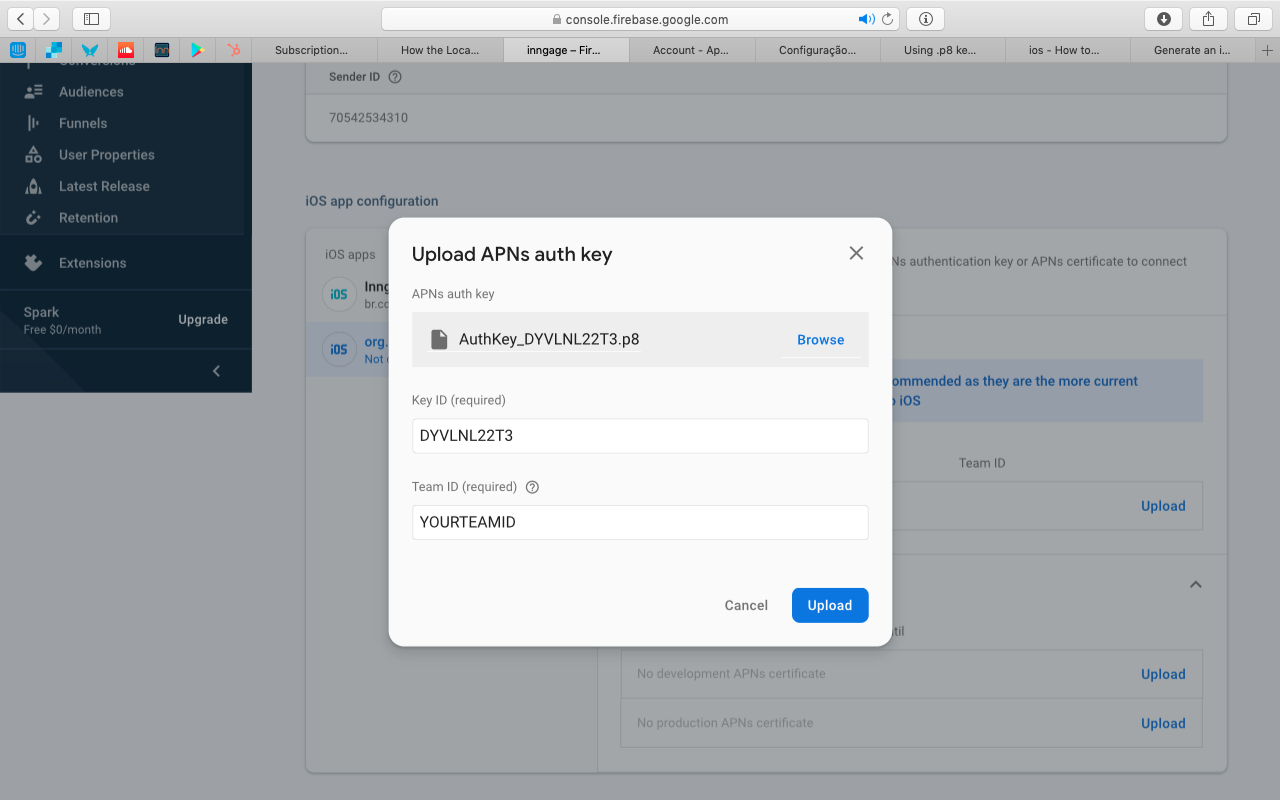
- Acesse a aba Cloud Messaging no painel do seu projeto no Firebase e em iOS app configuration, clique no botão upload da sessão APNs Authentication Key

- Faça o upload do certificado .p8 que você fez o download e adicione as informações Key Id e Team Id.

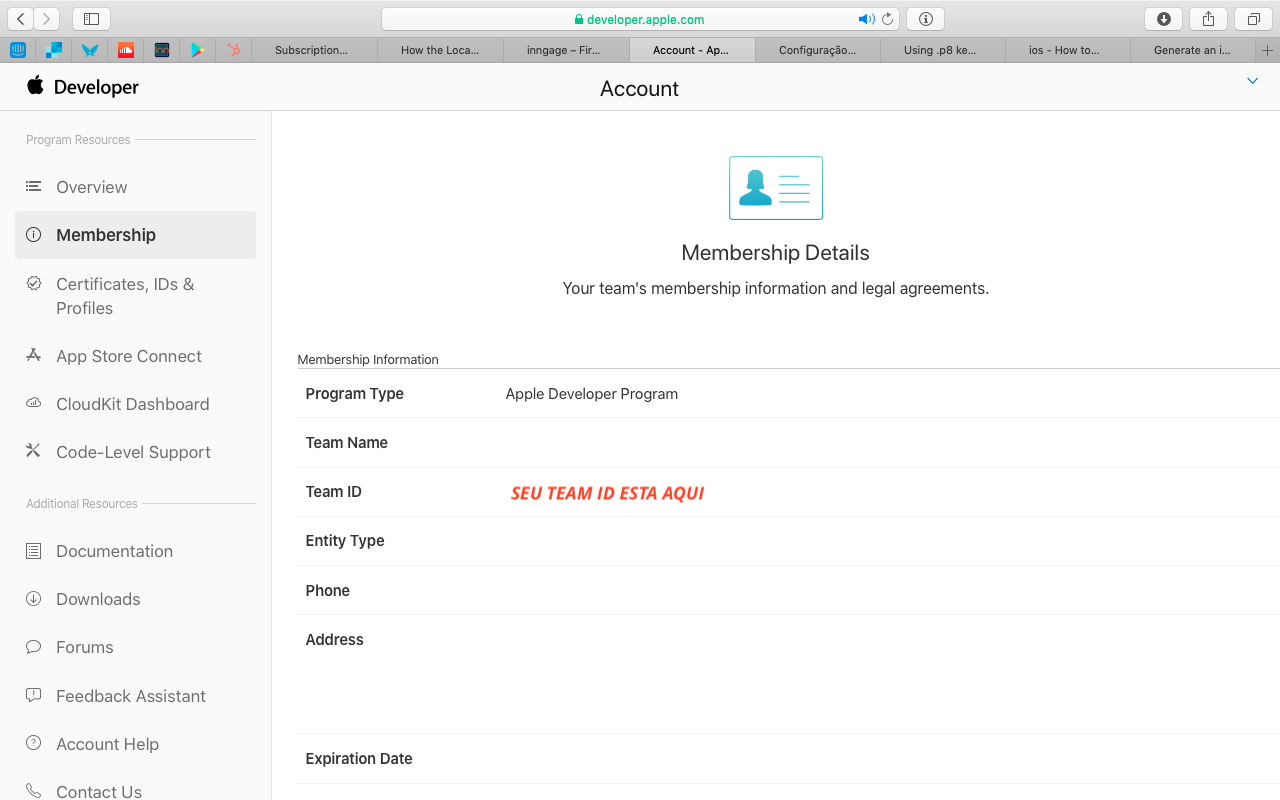
- Seu Team Id é encontrado acessando a sua conta de desenvolvedor apple, na sessão Membership details, conforme imagem abaixo

Updated about 2 years ago
