🔧 Configurando Firebase para iOS no Projeto Ionic
Para que seu aplicativo iOS se conecte com segurança ao Firebase, é necessário adicionar um arquivo de configuração ao projeto e ajustar o código nativo. Abaixo estão todas as etapas organizadas para isso:
1️⃣ Gerando as Credenciais iOS
- Acesse o Console do Firebase.
- Adicione um novo aplicativo iOS.
- Informe os detalhes do projeto:
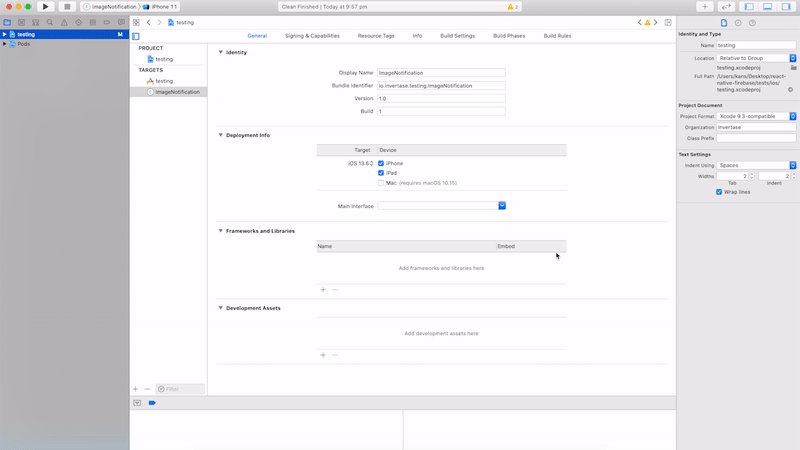
• O ID do pacote iOS deve coincidir com o ID do seu projeto local.
• Você encontra esse ID em: Xcode > Target > Aba "General" > "Bundle Identifier". - Faça o download do arquivo GoogleService-Info.plist.
➕ Adicionando o arquivo ao projeto no Xcode
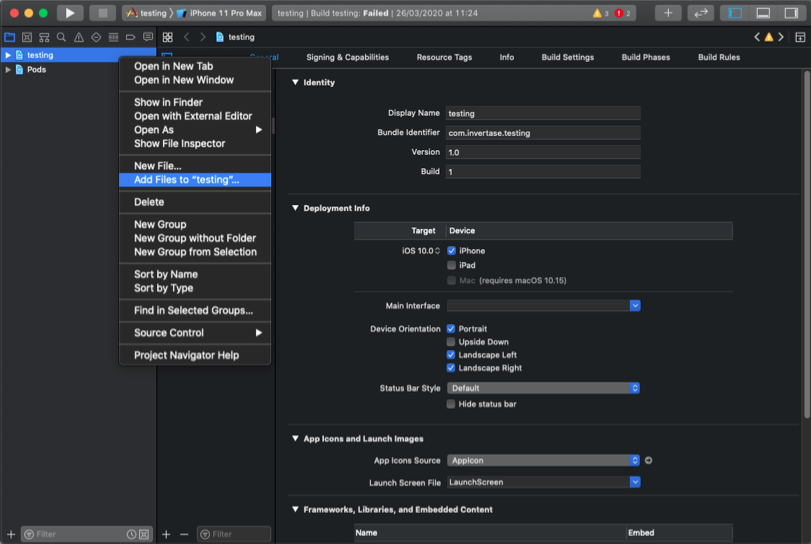
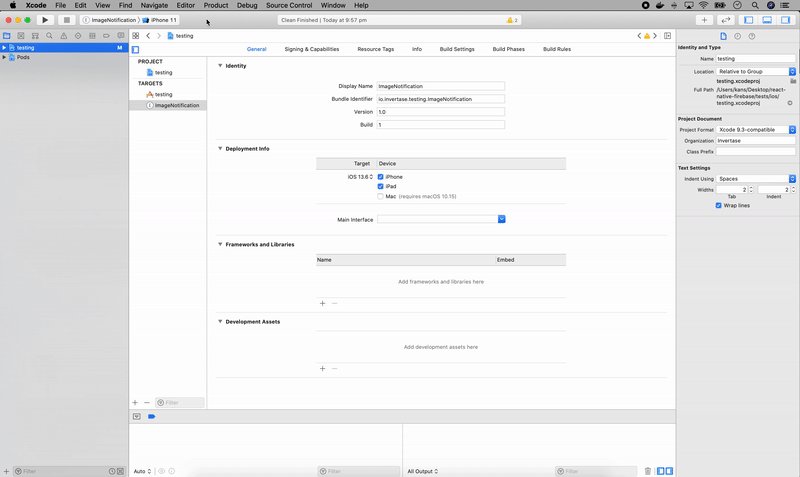
- No seu projeto Ionic, abra com o Xcode: ios/{projectName}.xcodeproj ou ios/{projectName}.xcworkspace (caso use Pods).
- Clique com o botão direito sobre o nome do projeto > Add Files to "{projectName}".
- Selecione o GoogleService-Info.plist baixado e marque a opção “Copy items if needed”.

2️⃣ Configurando o Firebase no iOS
Agora, vamos inicializar o Firebase durante a execução do app:
🔧 Editando o AppDelegate.m
- Abra: ios/{projectName}/AppDelegate.m
- No topo do arquivo, importe o Firebase:
#import <Firebase.h>
- Dentro do método didFinishLaunchingWithOptions, adicione a seguinte verificação:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// ...
}
3️⃣ Configurando Notificações Push com Imagem (Rich Push Notifications)
- ➕ Adicionando uma Notification Service Extension
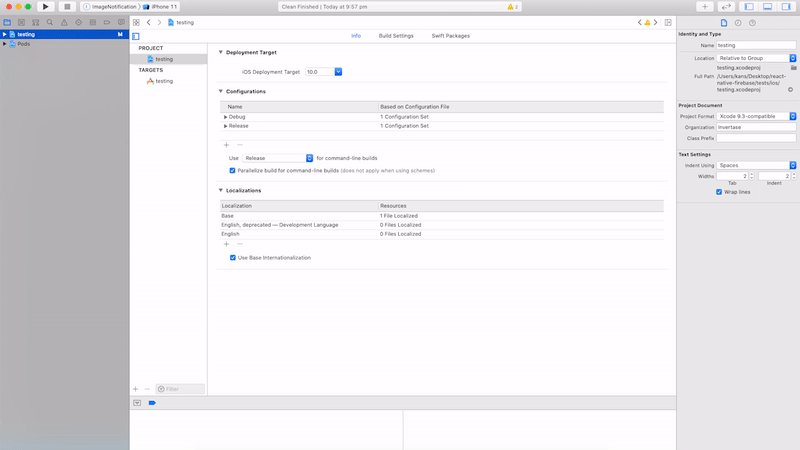
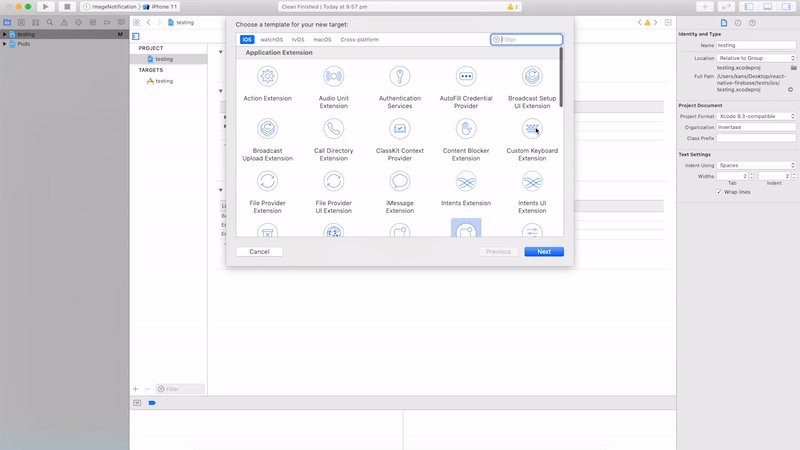
- No Xcode: File > New > Target
- Escolha: Notification Service Extension.
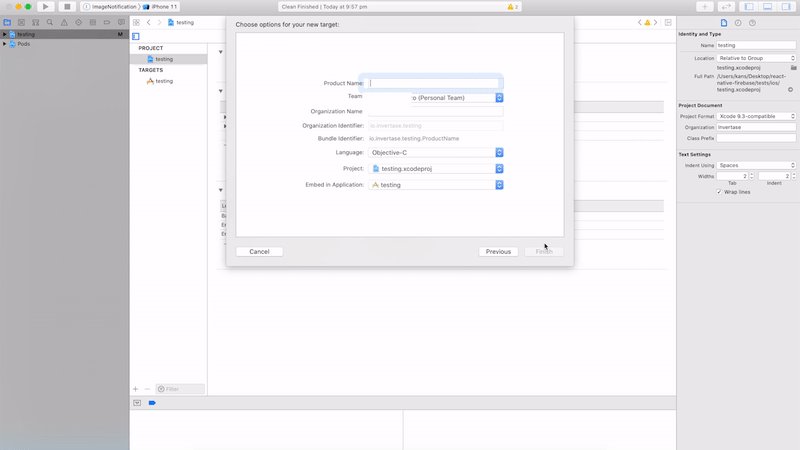
- Nomeie como: ImageNotification (sugestão) > clique em Finish.
- Ative o esquema clicando em “Activate”.

- 📦 Adicionando dependência ao Podfile
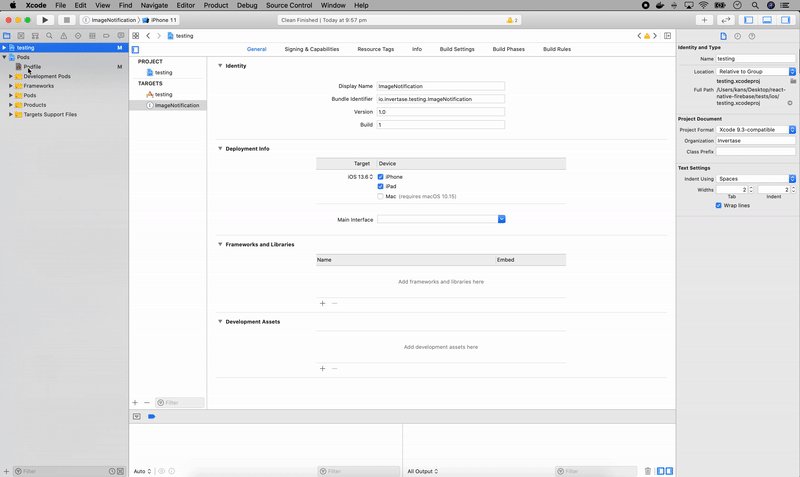
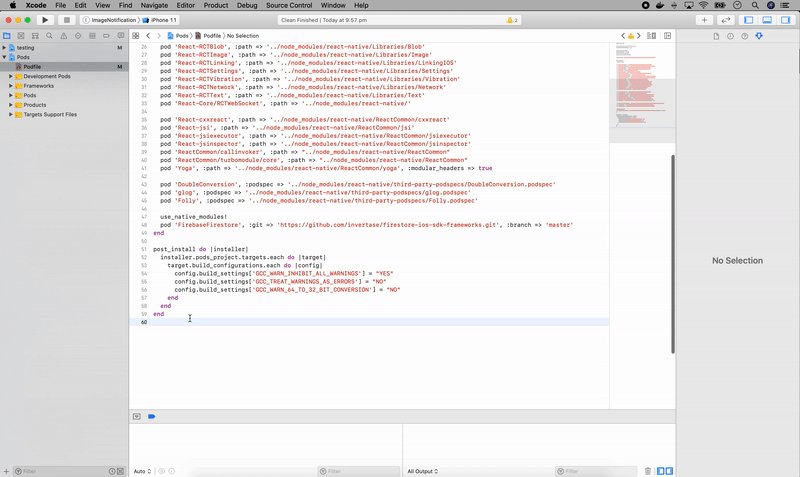
- No navegador de arquivos do Xcode, vá até Pods > Podfile.
- No final do arquivo, adicione:
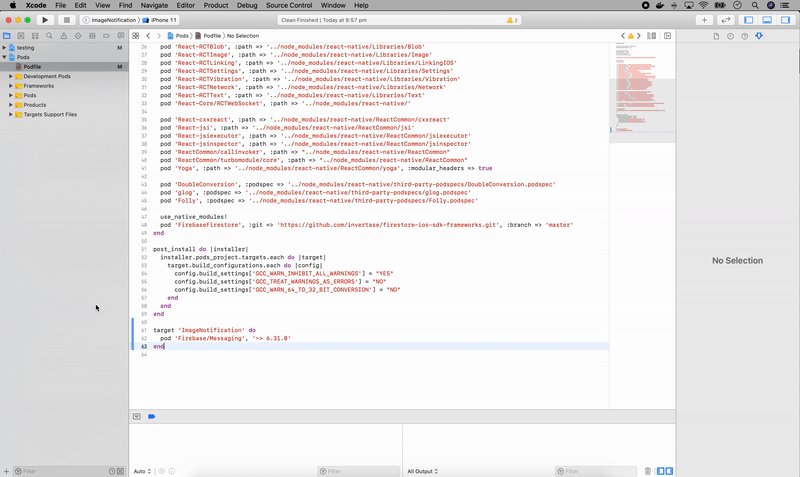
target 'ImageNotification' do
pod 'Firebase/Messaging', '~> VERSION_NUMBER' # eg 6.31.0
end
Agora verifique o número da versão do seu Podfile.lock e execute-o:
cd ios/
pod install
cd ..
- 🧠 Usando o helper de extensão
1. No navegador de arquivos do Xcode, abra:
ImageNotification > NotificationService.m
2. No topo do arquivo, adicione a importação:
#import "NotificationService.h"
+ #import "FirebaseMessaging.h"
Em seguida, substitua as linhas 25 a 28 por:
// Modify the notification content here...
- self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]", self.bestAttemptContent.title];
- self.contentHandler(self.bestAttemptContent);
+ [[FIRMessaging extensionHelper] populateNotificationContent:self.bestAttemptContent withContentHandler:contentHandler];

Pronto para usar
Execute o aplicativo e verifique se ele foi compilado com sucesso - certifique-se de ter selecionado o Target correto. Agora você pode usar o Editor de notificações para testar o envio de notificações com uma imagem (tamanho máximo de 300 KB).
⚙️ Configurações Adicionais
✅ Suporte a Static Frameworks
Se você usa Static Frameworks no iOS, adicione esta configuração no topo do seu Podfile:
$RNFirebaseAsStaticFramework = true
✅ Finalização
Agora o Firebase está configurado no seu projeto iOS!
Você já pode enviar notificações push com imagens e utilizar todos os serviços do Firebase integrados ao seu app Ionic.
Se quiser, posso te ajudar com os ajustes finais ou testes. Deseja isso também?
Updated 10 months ago
