Configuração Google Chrome / Firefox / Edge e Safari
Envie notificações para os visitantes do seu site sem que sua página esteja aberta!
O objetivo deste tutorial de integração é guiar os desenvolvedores que desejam integrar seus websites à plataforma de notificações inteligentes da Inngage.
Nossos scripts coletarão os dados do dispositivo que visitou o website (sistema operacional, versão do navegador e idioma), além de salvar o endpoint do usuário para posterior envio de notificações.
Compatibilidade
Atualmente suportamos envio de notificações para os seguintes browsers:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Apple Safari
Integração
1) Acesse nossa plataforma, prossiga até o menu Configurações do App -> Plataformas e acesse Web Push.
Somente usuários com permissão "Administrador" ou "Desenvolvedor" tem acesso às Configurações do App.
1) Clique em Adicionar URL e informe o endereço do seu site

Você precisa de HTTPS
Para evitar que um intermediário não autorizado acesse os dados obtidos, só é possível utilizar o webpush em páginas usando HTTPS.
CDN
Caso utilize algum tipo de Delivery Network, lembre-se de também cadastrar a URL que abrirá seu site através do CDN.
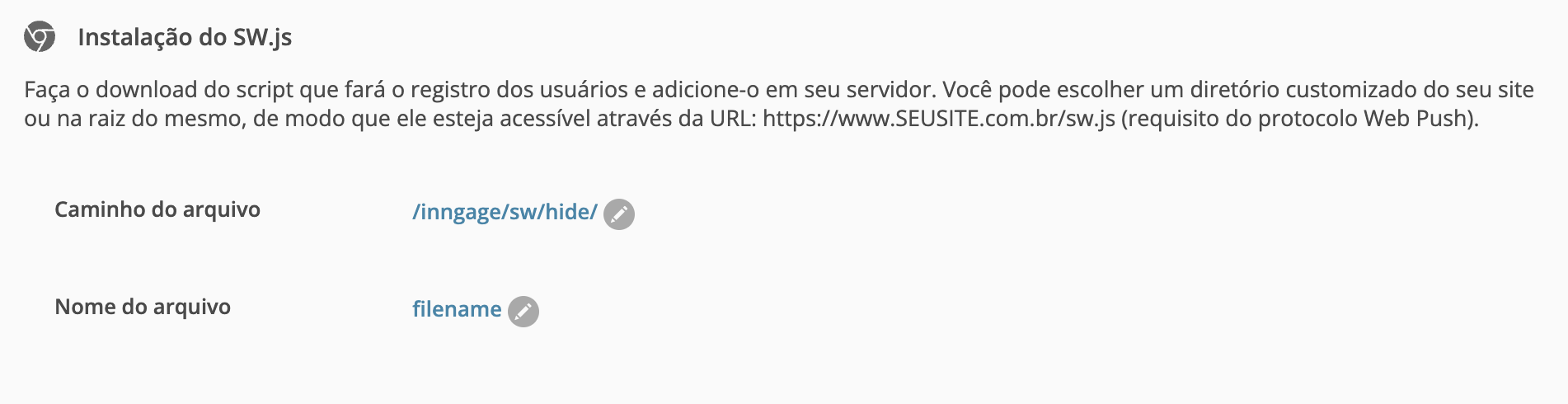
2) Instalação do SW.js
Para começar a usar o recurso de Web Push, primeiro instalaremos o sw.js. Ele pode ficar armazenado na raiz do seu site ou em uma pasta qualquer. Configure como será instalado o SW.js em seu site.

3) Faça o download do script do Service Worker e coloque-o no diretório raiz do seu site (public_html), ou no caminho adicionado nas configurações acima.

Nome do arquivo
Caso tenha configurado um nome de arquivo na opção acima, lembre-se de renomear o arquivo sw.js para o mesmo nome configurado.
4) Na página que solicitará permissão para o envio das notificações, inclua o código abaixo, antes do fechamento da tag body.
<!--Inngage Scripts-->
<script type="text/javascript" src= "https://api.inngage.com.br/v1/webpush/js/inngage.js"></script>
<!--Inngage Scripts-->
Pronto!
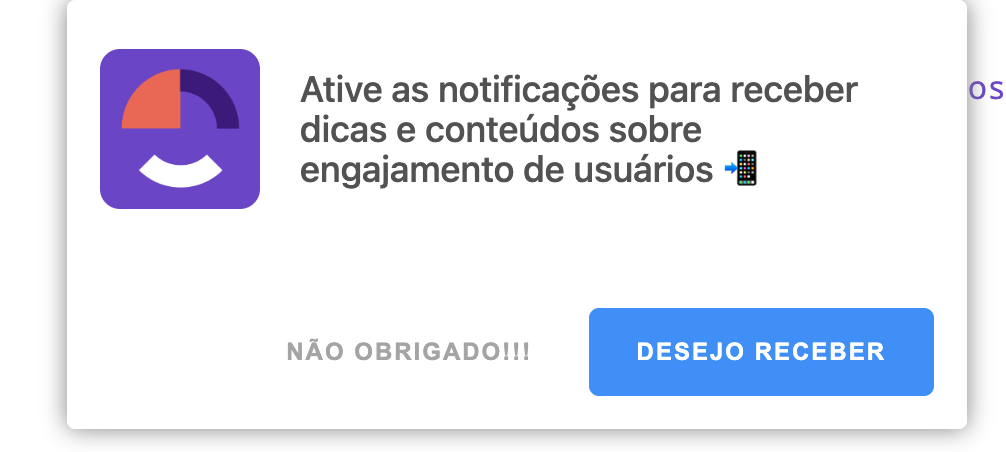
Se tudo foi configurado corretamente, a janela de permissão carregará assim que a página for aberta, assim como você aparecerá na lista da tela Todo Público.

Updated over 2 years ago
