Integração Android (Kotlin)
Após realizar a configuração do serviço Firebase podemos começar a implementar a SDK da Inngage em aplicativos Android.
A nossa SDK Android é responsável por integrar as aplicações mobile ao backend de notificações inteligentes da Inngage, para a gestão do cadastro de dispositivos, configuração de campos customizáveis, geofences, processamento de push notifications e muito mais.
Atenção !
Antes de começar, verifique se você está usando a versão 5. ou superior do Gradle. Exceções inesperadas ou erros aparecem devido a versões gradle antigas.
Para isso, inspecione o arquivo gradle-wrapper.properties* e garanta que o atributo distributionUrl seja, por exemplo, igual a "https://services.gradle.org/distributions/gradle-5.4.1-all.zip" (para versão 5.4.1).Esta versão suporta Android Oreo (8.0, 8.1.0) e Android P (9) .
E Android Q (necessidades AndroidX) .
Atenção !
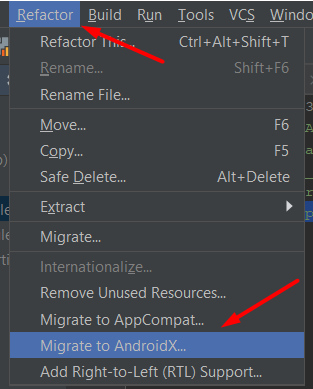
Se você estiver disposto a usar o Android Q (versão 10), considere migrar para o AndroidX.
Para fazer isso, você pode facilmente usar o IDE como na figura abaixo:

1 - Google Messaging Services & FIREBASE Services
Antes de implementar a biblioteca, dentro do seu projeto no Android Studio, abra o arquivo build.gradle (Module: app) e adicione as seguintes dependências ao seu projeto.
1.1 - Implemente essas dependências no arquivo build.gradle (Module: app) :
apply plugin: 'com.android.application'
// Adicione esta linha
apply plugin: 'com.google.gms.google-services'
dependencies {
// Importe o Firebase BoM
implementation platform('com.google.firebase:firebase-bom:27.1.0')
// Adicione a dependência para o Firebase SDK para Google Analytics
// Ao usar o BoM, não especifique versões nas dependências do Firebase
implementation 'com.google.firebase:firebase-analytics-ktx'
// Adicione as dependências para qualquer outro produto Firebase desejado
}
//implementation 'com.google.firebase:firebase-core:16.0.5'
//implementation 'com.google.firebase:firebase-auth:16.0.5'
//implementation 'com.google.firebase:firebase-messaging:17.3.4'
//implementation "com.google.android.gms:play-services-base:16.0.1"
//implementation 'com.google.android.gms:play-services-places:16.0.0'
//implementation 'com.google.android.gms:play-services-auth:16.0.1'
//implementation 'com.google.android.gms:play-services-gcm:16.0.0'
//implementation 'com.google.android.gms:play-services-maps:16.0.0'
//implementation 'com.google.android.gms:play-services-location:16.0.0'
1.2 - Em build.gradle (Project: AppName) , Adicione isso :
dependencies {
// Adicione esta linha
classpath 'com.google.gms:google-services:4.3.5'
}
}
2 - Implementação da SDK Inngage (inngage-lib)
2.1 - Em build.gradle (Module: app) implemente nossa dependências
dependencies {
implementation 'com.github.inngage:inngage-lib:3.3.5'
}
//implementation 'br.com.inngage.sdk:inngage-lib:3.0.0'
2.2 - Em build.gradle (Project: AppName) adicione o link do repositório
buildscript{
repositories{
// adicione somente esta linha dentro de "repositories"
maven { url 'https://jitpack.io' }
}
}
allprojects {
repositories {
// adicione somente esta linha dentro deste outro "repositories"
maven { url 'https://jitpack.io' }
}
}
Em alguns casos, é necessário fazer refresh nas dependências do projeto. Clique em "Sync"/"Sincronizar" na IDE ou execute o comando:
./gradlew --refresh-dependencies (para Mac)
gradlew.bat --refresh-dependencies (para Windows)
3 - Adicionando InngageConstants Interface
Visando desacoplar as constantes utilizadas em nossa integração, adicione uma nova interface ao seu projeto denominada "InngageConstants"
3.1- Crie o arquivo como uma interface "InngageConstants" e adicione o seguinte código
internal interface InngageConstants {
companion object {
val inngageAppToken = "APP_TOKEN" //application token retirado da plataforma Inngage
val inngageEnvironment = "prod"
val googleMessageProvider = "FCM"
val email = "[email protected]"// email do cliente
val phoneNumber = "5511999998888"//telefone do cliente
}
}
4 - Implementando Importações e Métodos na MainActivity
Na MainActivity existem algumas importações e métodos para se implementar para possibilitar o processo de :
- subscription - Responsável por fazer a subscrição do usuário na plataforma Inngage;
- notification handler - Responsável por fazer a manipulação da notificação quando recebida;
4.1 - Começaremos importando:
br.com.inngage.sdk.InngageIntentService
br.com.inngage.sdk.InngageUtils
4.2 - Logo após a abertura da classe que implementará esses métodos, adicione essas duas linhas:
val TAG = "INNGAGE"
4.3 - Adicione os seguintes métodos nesta mesma classe:
A - handleSubscription: Esse método é responsável por fazer a subscrição do usuário na plataforma Inngage. Durante esse processo é possível definir um identificador amigável (identifier) ao usuário (CPF, e-mail, id do banco de dados, etc), e campos personalizados para compor a identidade do usuário de seu app (Nome, E-mail, Data de Nascimento, etc). Aprenda mais sobre campos personalizados clicando aqui.
- Faça a parametrização do "identificador" no método startInit a seu critério (email, username, uuid, id do usuário, cpf, ou mascare esse valor como preferir);
- Caso o App não tenha campos personalizados, remova a primeira seção abaixo e o atributo do método startInit.
- Certifique-se de definir os customFields na plataforma antes de usá-los aqui.
private fun handleSubscription() {
// caso o app possua campos customizáveis, descomente estas linhas, cheque-os na plataforma, substitua-os abaixo e adicione os valores de acordo com a sua aplicação
// val jsonCustomField = JSONObject()
// try
// {
// jsonCustomField.put("nome", "")
// jsonCustomField.put("email", "")
// jsonCustomField.put("telefone", "")
// jsonCustomField.put("dataRegistro", "")
// jsonCustomField.put("dataNascimento", "")
// }
// catch (e: JSONException) {
// e.printStackTrace()
// }
// InngageIntentService.startInit(
// this,
// InngageConstants.inngageAppToken,
// "Identifier", //Seu identificador
// InngageConstants.inngageEnvironment,
// InngageConstants.googleMessageProvider,
// jsonCustomField)
// caso não possua campos customizáveis até então:
InngageIntentService.startInit(
this,
InngageConstants.inngageAppToken,
"example", //Seu identificador
InngageConstants.inngageEnvironment,
InngageConstants.googleMessageProvider,
InngageConstants.email,
InngageConstants.phoneNumber,
)
}
B - handleNotification:
private fun handleNotification() {
var notifyID: String? = ""
var title: String? = ""
var body: String? = ""
var url: String? = ""
val bundle = intent.extras
if (intent.hasExtra("EXTRA_NOTIFICATION_ID")) {
notifyID = bundle!!.getString("EXTRA_NOTIFICATION_ID")
}
if (intent.hasExtra("EXTRA_TITLE")) {
title = bundle!!.getString("EXTRA_TITLE")
}
if (intent.hasExtra("EXTRA_BODY")) {
body = bundle!!.getString("EXTRA_BODY")
}
if (intent.hasExtra("EXTRA_URL")) {
url = bundle!!.getString("EXTRA_URL")
}
if (url!!.isEmpty()) {
if ("" != notifyID || "" != title || "" != body) {
d(TAG, "no link: $url")
InngageUtils.showDialog(
title,
body,
notifyID,
InngageConstants.inngageAppToken,
InngageConstants.inngageEnvironment,
this
)
}
} else if ("" != notifyID || "" != title || "" != body) {
d(TAG, "Link: $url")
InngageUtils.showDialogwithLink(
title,
body,
notifyID,
InngageConstants.inngageAppToken,
InngageConstants.inngageEnvironment,
url,
this
)
}
}
5 - Chamando os métodos
Depois de adicionar os trechos de código acima, certifique-se de chamar os 2 métodos em onCreate ou onStart:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// adicione essas chamadas ao onCreate ou onStart da sua activity
handleSubscription()
handleNotification()
}
6. Registro de eventos
A SDK permite ao desenvolvedor que está integrando a SDK, enviar eventos customizados.
var appToken = "MyAppToken";
var identifier = "[email protected]";
var eventName = "compra";
var conversionValue = 1090.00;
var conversionEvent = true;
var conversionNotId= "2314klbkf41bsgav4hg12ab24v1h41";
var eventValues = JSONObject();
jsonCustomField.put("produto", "Bola de tenis");
jsonCustomField.put("valor", "40");
InngageIntentService.sendEvent(
appToken,
identifier,
eventName,
conversionValue,
conversionEvent,
conversionNotId,
eventValues
);
Temos 3 valores que são obrigatórios para podermos ter uma boa performance e integração com Inngage
eventName: Define o nome que você ira enviar para você poder identificar de forma rápida na plataforma
appToken: Precisamos validar suas credenciais.
Identifier ou registration (Firebase token): usamos pra identificar o usuário, pelo menos uma deve ser informada;
Você também pode adicionar valores avançados para esse evento,
eventValues: Array com chave e valor com dados que serão anexados ao evento.
A API de eventos também pode receber um evento de conversão, para isso existem os campos:
conversion_event: True
conversion_value: Valor monetário da conversão (Padrão FLOAT 11000.00)
conversion_notid: Opção para enviar o ID Único da Notificação da Inngage (NOTID), que foi recebido pelo app no momento do Push, para assim atribuir uma conversão a determinado Push
7 - Arquivo AndroidManifest.xml
Depois de implementar a biblioteca, o arquivo de manifesto precisa de algumas permissões e serviços a serem adicionados.
6.1 - Adicionando Permissões (antes da tag '<application' do AndroidManifest.xml) :
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
6.2 - Antes de fechar a tag </ application>, adicione isto:
<service android:name="br.com.inngage.sdk.PushMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />
<service android:name="br.com.inngage.sdk.InngageIntentService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
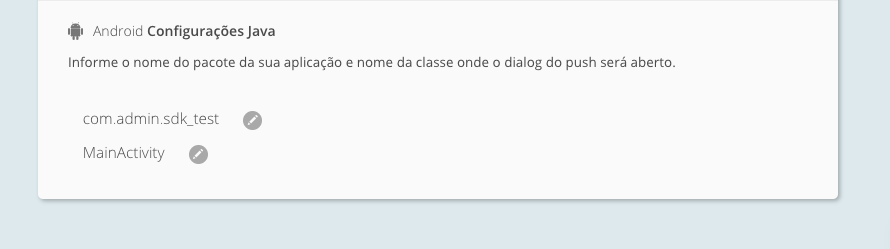
8 - Configuração abertura do Dialog
Após finalizar toda implementação da SDK Inngage e demais dependências do Android, finalizaremos configurando na plataforma Inngage os parâmetros do seu aplicativo. Nesta sessão deveremos informar o nome do pacote (br.com.suaempresa.seuapp) e a classe que fará o recebimento do Push, no caso dessa implementação MainActivity.

Parabéns
Terminando este passo você implementou nossa biblioteca com sucesso.
Execute seu projeto e registre seu dispositivo
O registro de um dispositivo de teste permitirá que você teste suas mensagens, alterações de variáveis em um dispositivo real.
Para registrar seu dispositivo, primeiro verifique se você está em ambiente de Desenvolvimento. Acesse o App gerado e abra a aba Todo Público em sua conta da Inngage, o Dispositivo deve estar registrado. Você pode olhar todas suas informações em variáveis clicando no ícone (Usuário) e enviar uma notificação clicando no ícone (Avião).
Nunca use uma chave de desenvolvimento em um aplicativo em produção
O uso de uma chave de desenvolvimento pode não suportar usuários reais (em uma escala de produção). Além disso, todos os dados do usuário serão perdidos, pois não são capturados na análise.
Updated over 2 years ago
