Integração Android (Java)
Após realizar a configuração do serviço Firebase podemos começar a implementar a SDK da Inngage em aplicativos Android.
A nossa SDK Android é responsável por integrar as aplicações mobile ao backend de notificações inteligentes da Inngage, para a gestão do cadastro de dispositivos, configuração de campos customizáveis, geofences, processamento de push notifications e muito mais.
1 - Configurando o Google Messaging Services & Firebase Services no seu projeto
Uma série de exemplos passo-a-passo que informam o que você deve executar para ter um ambiente de desenvolvimento em execução.
Antes de implementar a biblioteca, dentro do seu projeto no Android Studio, abra o arquivo build.gradle (Module: app) e adicione as seguintes dependências ao seu projeto.
Implemente essas dependências no arquivo build.gradle (Module: app):
apply plugin: 'com.android.application'
// Adicione esta linha
apply plugin: 'com.google.gms.google-services'
dependencies {
// Importe o Firebase BoM
implementation platform('com.google.firebase:firebase-bom:27.1.0')
// Adicione a dependência para o Firebase SDK para Google Analytics
// Ao usar o BoM, não especifique versões nas dependências do Firebase
implementation 'com.google.firebase:firebase-analytics'
// Adicione as dependências para qualquer outro produto Firebase desejado
}
1.2 - Ainda no arquivo build.gradle (Module: app), adicione no final do arquivo o seguinte plugin:
apply plugin: 'com.google.gms.google-services'
Em build.gradle (Project: AppName) , Adicione isso :
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.2'
}
2 - Importanção da SDK Inngage (inngage-lib)
Em build.gradle (Module: app) implemente nossa dependências
dependencies {
implementation 'com.github.inngage:inngage-lib:3.3.5'
}
Em build.gradle (Project: AppName) adicione o link do repositório
buildscript{
repositories{
// adicione somente esta linha dentro de "repositories"
maven { url 'https://jitpack.io' }
}
}
allprojects {
repositories {
// adicione somente esta linha dentro deste outro "repositories"
maven { url 'https://jitpack.io' }
}
}
Em alguns casos, é necessário fazer refresh nas dependências do projeto. Clique em "Sync"/"Sincronizar" na IDE ou execute o comando:
./gradlew --refresh-dependencies para Mac
gradle --refresh-dependencies para Windows
3 - Adicionando InngageConstants Interface
Visando desacoplar as constantes utilizadas em nossa integração, adicione uma nova interface ao seu projeto denominada "InngageConstants"
Crie o arquivo como uma interface "InngageConstants" e adicione o seguinte código
interface InngageConstants {
String inngageAppToken = "APP_TOKEN"; //application token retirado da plataforma Inngage
String inngageEnvironment = "prod";
String googleMessageProvider = "FCM";
String email = "[email protected]";// email do cliente
String phoneNumber = "5511999998888";//telefone do cliente
}
4 - Configuração na Activity de abertura do aplicativo
Na activity configurada para ser a porta de entrada do seu aplicativo, adicione o código abaixo:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
// Chame o método startHandleNotifications() para capturar as notificações recebidas
InngageIntentService.startHandleNotifications(this, getIntent());
new Handler().postDelayed(() -> startActivity(new Intent(getApplicationContext(), MainActivity.class)), 2000);
}
Caso não saiba como identificar a activity inicial do seu projeto, basta procurar no seu arquivo AndroidManifest pela activity que tenha a seguinte configuração:
<activity
android:name=".SplashActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
5 - Registrando o usuário na plataforma Inngage
Este código deve ser colocado na sua Activity que é exibida logo após a tela de abertura, normalmente é chamada de MainActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Para fazer a integração padrão utilize o método handleSubscription()
handleSubscription();
}
/**
* Método responsável por fazer a integração padrão (sem campos customizados)
*/
private void handleSubscription() {
String myInngageAppToken = InngageConstants.inngageAppToken;
String myInngageEnvironment = InngageConstants.inngageEnvironment;
String myGoogleMessageProvider = InngageConstants.googleMessageProvider;
// caso o app possua campos customizáveis, descomente estas linhas, cheque-os na plataforma, substitua-os abaixo e adicione os valores de acordo com a sua aplicação
// JSONObject jsonCustomField = new JSONObject();
//
// try {
//
// jsonCustomField.put("nome", user.name);
// jsonCustomField.put("email", user.email);
// jsonCustomField.put("telefone", "");
// jsonCustomField.put("dataRegistro", "");
// jsonCustomField.put("dataNascimento", "");
//
//
// } catch (JSONException e) {
//
// e.printStackTrace();
// }
// // caso possua campos customizáveis, adicione o "jsonCustomField" como na chamada abaixo
// InngageIntentService.startInit(
// this,
// myInngageAppToken,
// "Identifier", //Seu identificador
// myInngageEnvironment,
// myGoogleMessageProvider,
// jsonCustomField);
// caso não possua campos customizáveis até então:
InngageIntentService.startInit(
this,
myInngageAppToken,
"userIdentifier", //Seu identificador
myInngageEnvironment,
myGoogleMessageProvider,
email,
phoneNumber,
);
InngageUtils.handleNotification(this, getIntent(), myInngageAppToken, myInngageEnvironment);
}
6. Registro de eventos
A SDK permite ao desenvolvedor que está integrando a SDK, enviar eventos customizados.
String appToken = "MyAppToken";
String identifier = "[email protected]";
String eventName = "compra";
double conversionValue = 1090.00;
boolean conversionEvent = true;
String conversionNotId = "2314klbkf41bsgav4hg12ab24v1h41";
JSONObject eventValues = new JSONObject();
jsonCustomField.put("produto", "Bola de tenis");
jsonCustomField.put("valor", "40");
InngageIntentService.sendEvent(
appToken,
identifier,
eventName,
conversionValue,
conversionEvent,
conversionNotId,
eventValues
);
Temos 3 valores que são obrigatórios para podermos ter uma boa performance e integração com Inngage
eventName: Define o nome que voce ira enviar para voce poder identificar de forma rápida na plataforma
appToken: Precisamos validar suas credenciais.
Identifier ou registration (Firebase token): usamos pra identificar o usuário, pelo menos uma deve ser informada;
Você também pode adicionar valores avançados para esse evento,
eventValues: Array com chave e valor com dados que serão anexados ao evento.
A API de eventos também pode receber um evento de conversão, para isso existem os campos:
conversion_event: True
conversion_value: Valor monetário da conversão (Padrão FLOAT 11000.00)
conversion_notid: Opção para enviar o ID Único da Notificação da Inngage (NOTID), que foi recebido pelo app no momento do Push, para assim atribuir uma conversão a determinado Push
7 - Configurando o Arquivo AndroidManifest.xml
Depois de implementar a biblioteca, o arquivo de manifesto precisa de algumas permissões e serviços a serem adicionados.
Adicionando Permissões (antes da tag '<application' do AndroidManifest.xml) :
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Antes de fechar a tag </ application>, adicione essas linhas de código:
Ícone de notificação !
É obrigatório colocar o ícone de notificação no repositório drawable sob o nome ic_notification como no exemplo abaixo:
android:resource="@drawable/ic_notification"
<service android:name="br.com.inngage.sdk.PushMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />
<service android:name="br.com.inngage.sdk.InngageIntentService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
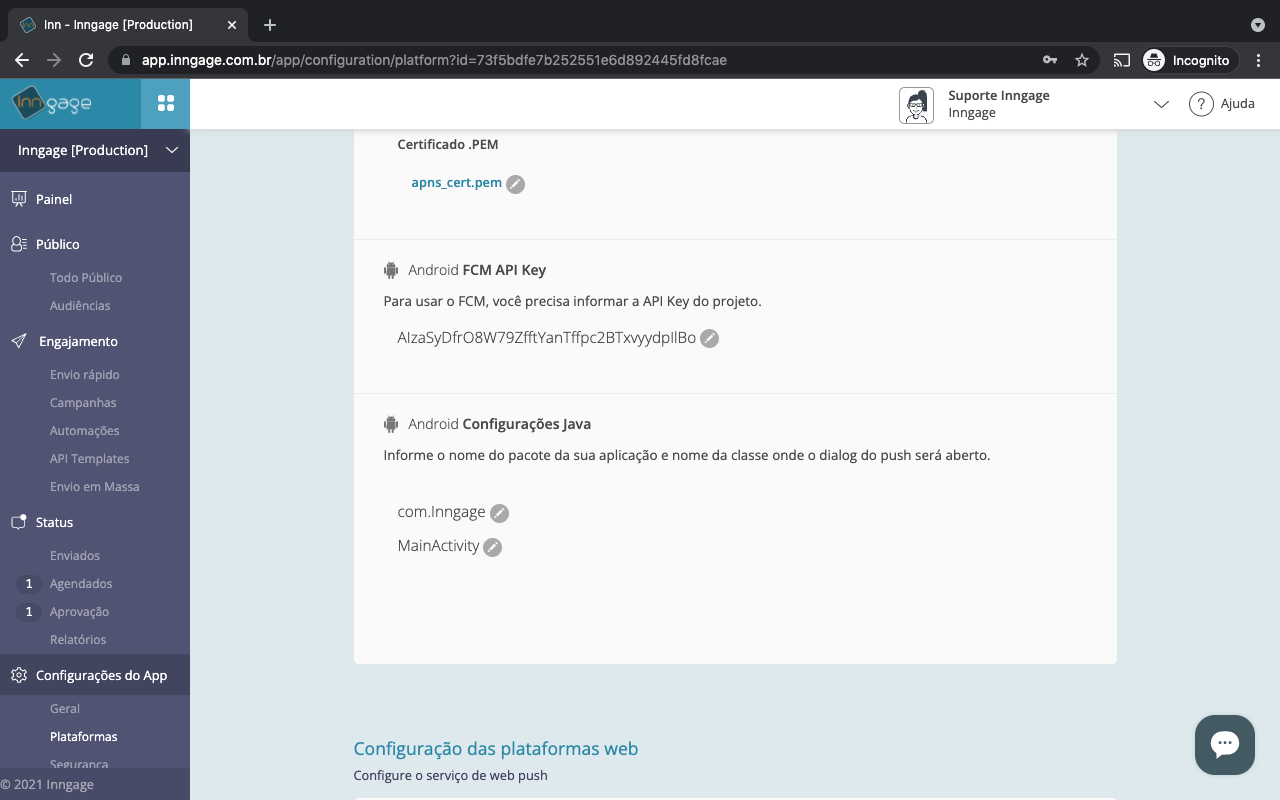
8 - Configuração abertura do Dialog
Após finalizar toda implementação da SDK Inngage e demais dependências do Android, finalizaremos configurando na plataforma Inngage os parâmetros do seu aplicativo. Nesta sessão deveremos informar o nome do pacote (br.com.suaempresa.seuapp) e a classe que fará o recebimento do Push, no caso dessa implementação MainActivity.

Pronto para começar
Execute seu projeto e registre seu dispositivo:
O registro de um dispositivo de teste permitirá que você teste suas mensagens, alterações de variáveis em um dispositivo real.
Para registrar seu dispositivo, primeiro verifique se você está em ambiente de Desenvolvimento. Acesse o App gerado e abra a aba Todo Público em sua conta da Inngage, o Dispositivo deve estar registrado. Você pode olhar todas suas informações em variáveis clicando no ícone (Usuário) e enviar uma notificação clicando no ícone (Avião).
Montamos um cenário de testes com os principais pontos que devem ser testados para validar a integração da SDK. Você pode acessa-lo nesse link
Confira nosso projeto Sample
Para ajudar você na integração com a SDK da Inngage, disponibilizamos para você um projeto sample, utilizado na homologação da SDK.
Updated about 2 years ago
