Configuração Google Dev Console
Para começar, iremos criar e configurar um Google Project. Isso nos permitira utilizar o provedor Google Web Push Services para suas notificações.
1. Sender ID (Google Project Number)
1.1 Acesse o Google Developer Console (http://console.developers.google.com) e crie uma conta ou faça login em uma conta já existente.

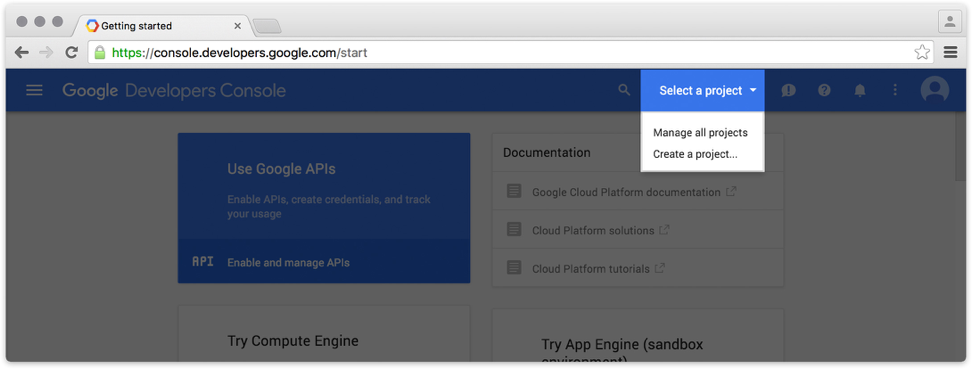
1.2 Uma vez logado, clique em Create project.

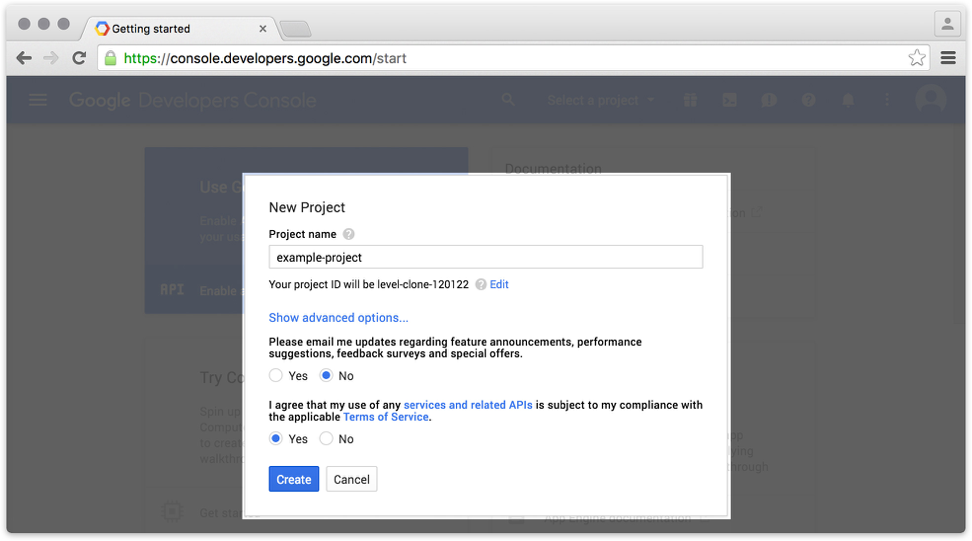
Escolha qualquer nome para seu projeto. Aqui nós utilizamos example-project.
Clique em Create.
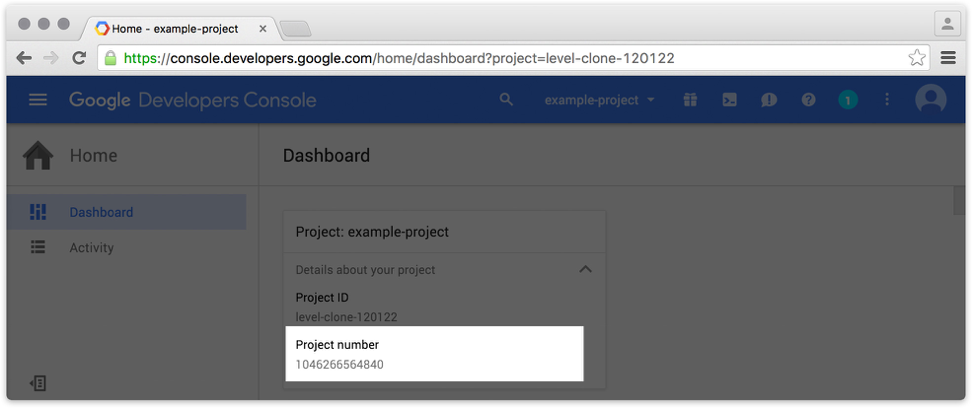
1.3 Procure seu Project number.

SENDER ID (PROJECT NUMBER)
Salve esse número! Ele será o Sender ID que você utilizará na configuração da SDK.
2. Habilitando o Google Cloud Messaging
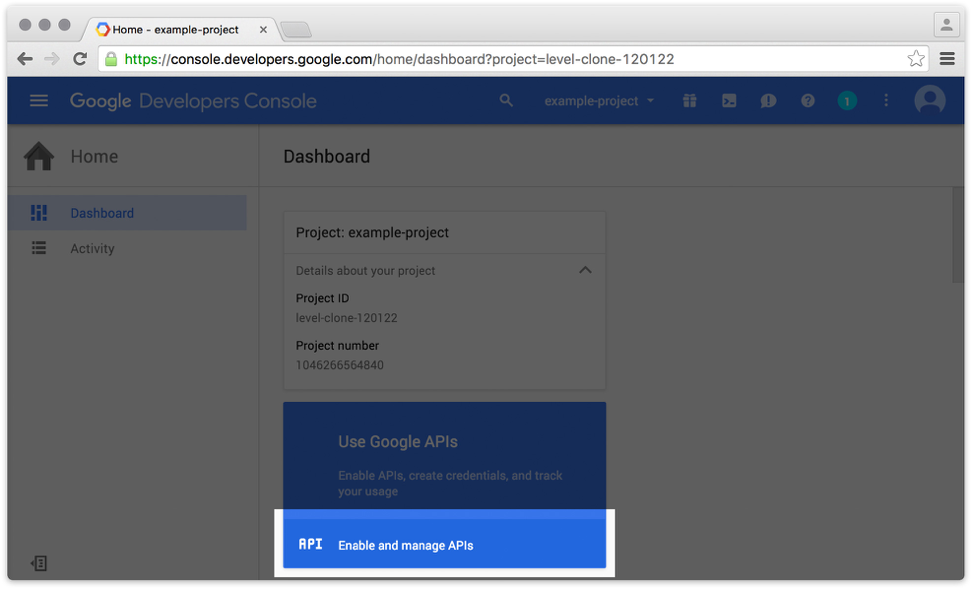
2.1 Clique em Enable and manage APIs no box próximo ao Project Number.

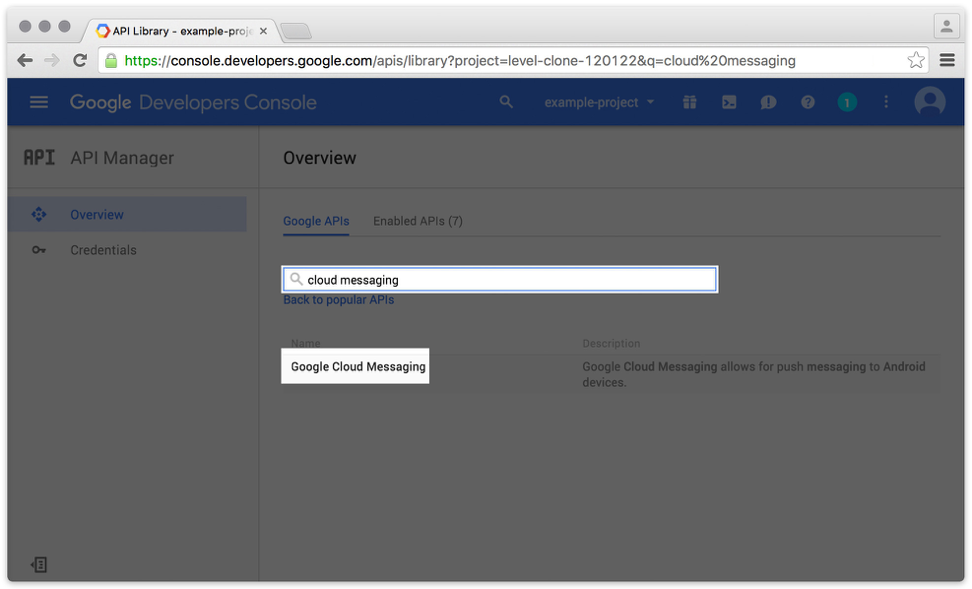
2.2 No painel a direita, na barra de pesquise, procure por cloud messaging.
Selecione Google Cloud Messaging.

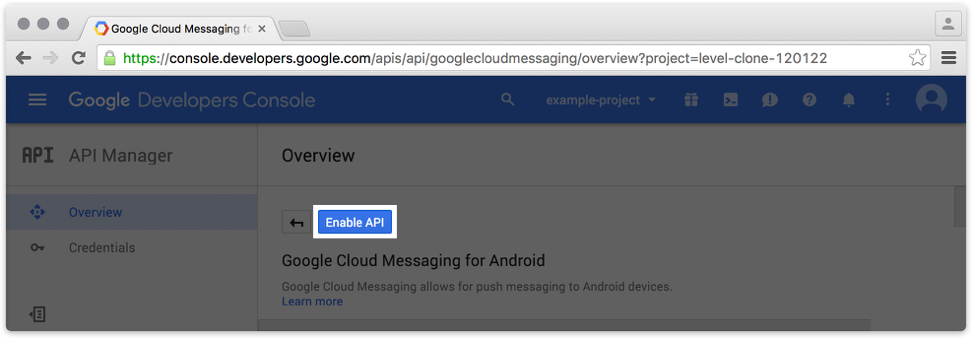
2.3 Clique em Enable API.

3. Selecionando sua Google Server API Key##
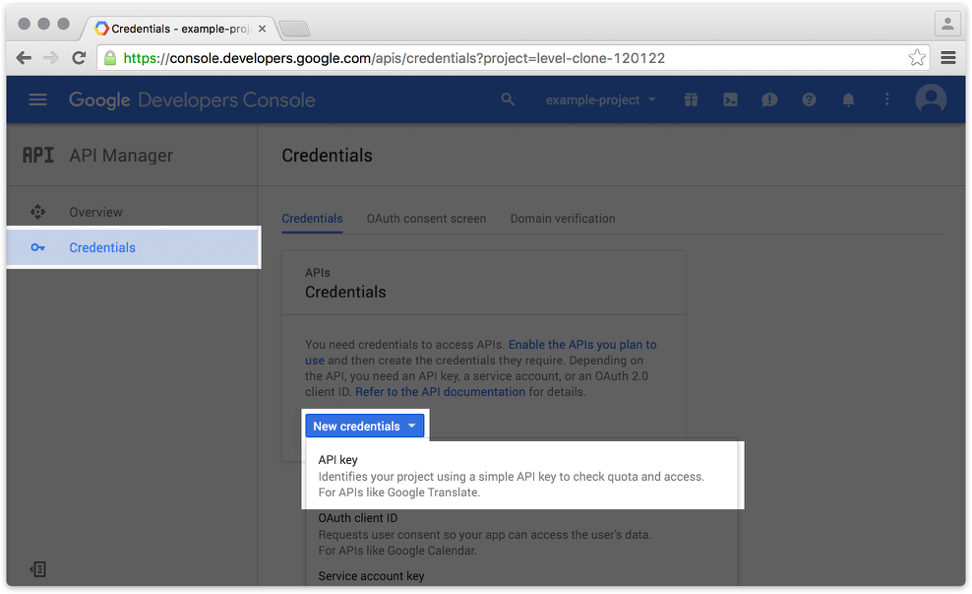
3.1 Clique em Credentials na barra lateral a esquerda
No painel direito, clique em New credentials > API key.

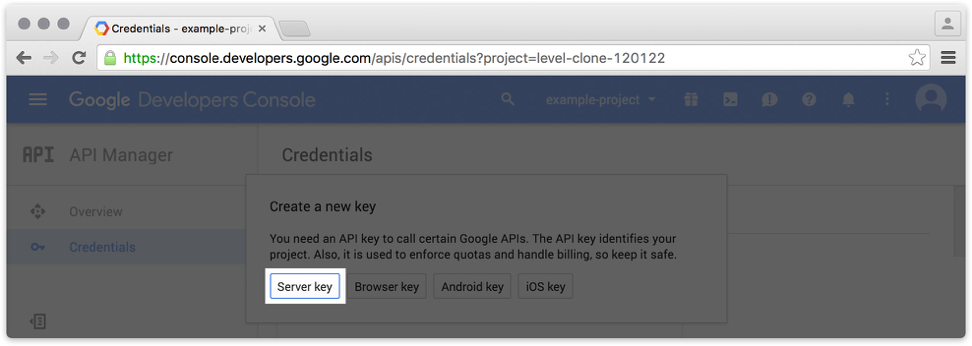
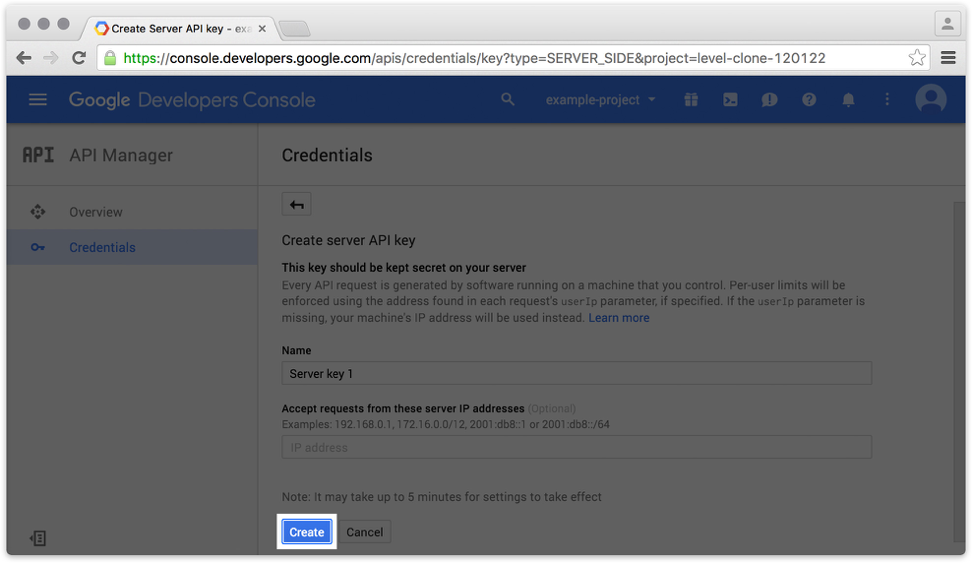
3.2 Clique em Server Key.

3.3 Sem colocar nenhum valor clique em Create.
Tenha certeza que você deixou vazio o textbox de IP address. Você pode dar um nome a chave porém não é necessário.

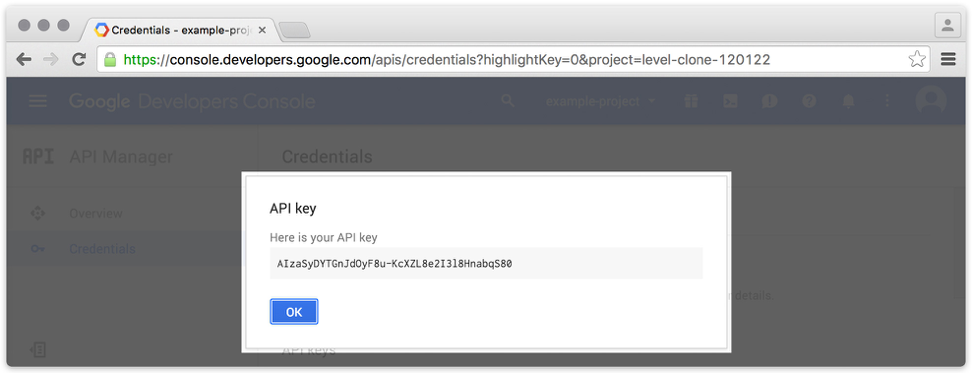
3.4 Localize sua API Key.
Você necessitará essa chave na configuração do seu app na plataforma Inngage, então salve ele!

GOOGLE SERVER API KEY
Salve essa chave! Ela deverá ser inserida na plataforma Inngage para configurar a conexão do seu app.
Updated about 2 years ago
