Configuração nativa Android
1 - Download do arquivo googleservices.json
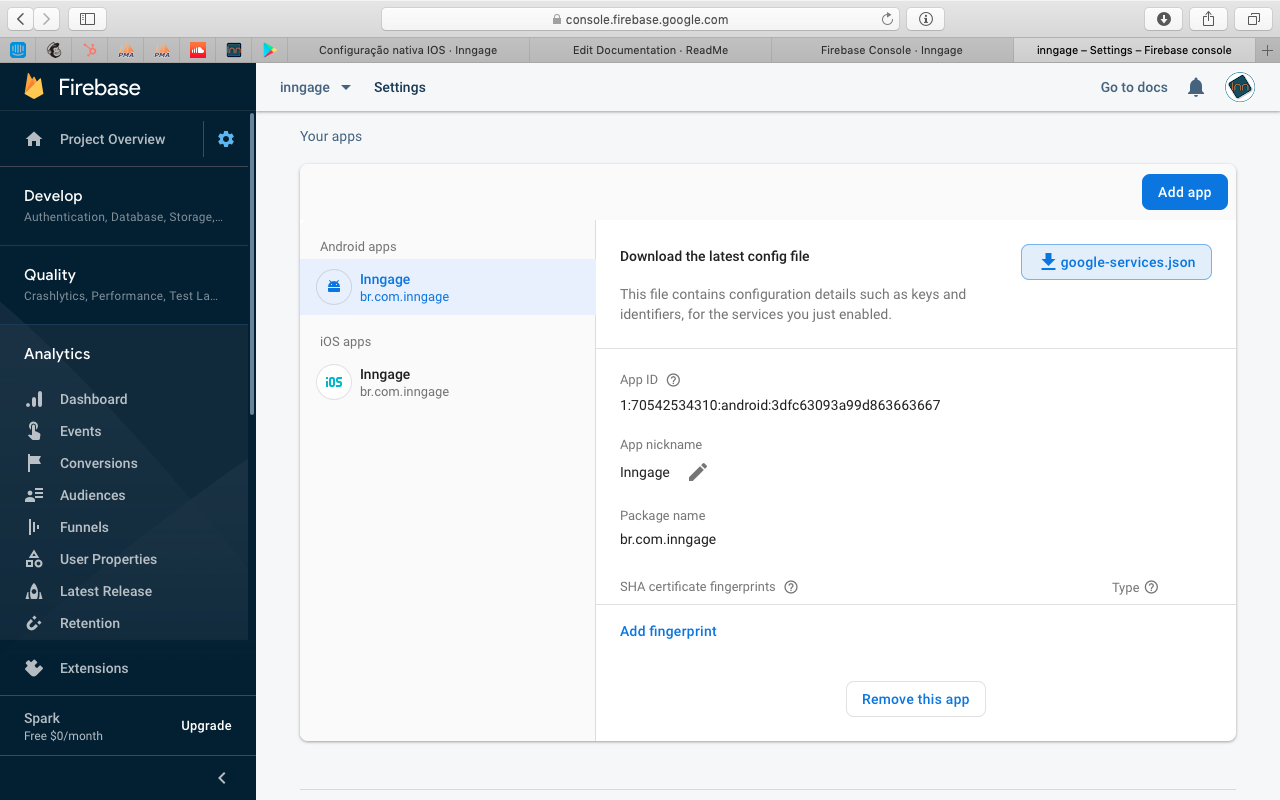
1 - Faça login no Firebase e abra seu projeto.
2 - Clique no ícone Configurações e selecione Configurações do projeto.
3 - No cartão Seus aplicativos, selecione na lista o ID do pacote do qual você precisa de um arquivo de configuração.
4 - Clique em GoogleService-Info.plist.

2 - Adicione o arquivo googleservices.json em seu projeto
3 - Configurar as dependências
Configurar arquivos gradle. Use as dependências mais recentes do firebase disponíveis ao seguir este tutorial. Você pode encontrar o guia oficial do FCM aqui https://firebase.google.com/docs/cloud-messaging/android/client . Para sua referência, meus arquivos gradle são os seguintes
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.facebook.react:react-native:+'
//Add these lines
implementation "com.google.android.gms:play-services-base:15.0.0"
implementation "com.google.firebase:firebase-core:15.0.2"
implementation "com.google.firebase:firebase-messaging:15.0.2"
}
//Put this on bottom of file
apply plugin: 'com.google.gms.google-services'
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.2'
classpath 'com.google.gms:google-services:3.2.1'
}
}
5 - Edite MainApplication.java
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.messaging.RNFirebaseMessagingPackage; import io.invertase.firebase.notifications.RNFirebaseNotificationsPackage;
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNFirebasePackage(),
new RNFirebaseMessagingPackage(),
new RNFirebaseNotificationsPackage()
);
}
6 - Settings.gradle
Adicione essas linhas
include ':react-native-firebase'
project(':react-native-firebase').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-firebase/android')
7 - Build gradle
Adicione as seguintes linhas
dependencies {
compile(project(':react-native-firebase')) {
transitive = false
}
// ... other dependencies listed
}
8 - AndroidManifest
Adicione a seguinte linha
<service android:name="io.invertase.firebase.messaging.ReactNativeFirebaseMessagingHeadlessTask" />
Updated about 2 years ago
