Integração Android (Java) [Depreciado]
Após realizar a configuração do serviço Firebase podemos começar a implementar a SDK da Inngage em aplicativos Android.
A nossa SDK Android é responsável por integrar as aplicações mobile ao backend de notificações inteligentes da Inngage, para a gestão do cadastro de dispositivos, configuração de campos customizáveis, geofences, processamento de push notifications e muito mais.
Atenção !
Antes de começar, verifique se você está usando a versão 5. ou superior do Gradle. Exceções inesperadas ou erros aparecem devido a versões gradle antigas.
Para isso, inspecione o arquivo gradle-wrapper.properties* e garanta que o atributo distributionUrl seja, por exemplo, igual a "https://services.gradle.org/distributions/gradle-5.4.1-all.zip" (para versão 5.4.1).Esta versão suporta Android Oreo (8.0, 8.1.0) e Android P (9) .
E Android Q (necessidades AndroidX) .
Atenção !
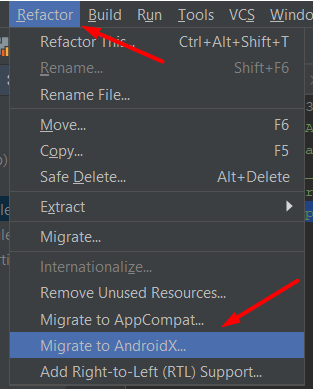
Se você estiver disposto a usar o Android Q (versão 10), considere migrar para o AndroidX.
Para fazer isso, você pode facilmente usar o IDE como na figura abaixo:

1 - Google Messaging Services & FIREBASE Services
Antes de implementar a biblioteca, dentro do seu projeto no Android Studio, abra o arquivo build.gradle (Module: app) e adicione as seguintes dependências ao seu projeto.
1.1 - Implemente essas dependências no arquivo build.gradle (Module: app) :
apply plugin: 'com.android.application'
// Adicione esta linha
apply plugin: 'com.google.gms.google-services'
dependencies {
// Importe o Firebase BoM
implementation platform('com.google.firebase:firebase-bom:27.1.0')
// Adicione a dependência para o Firebase SDK para Google Analytics
// Ao usar o BoM, não especifique versões nas dependências do Firebase
implementation 'com.google.firebase:firebase-analytics'
// Adicione as dependências para qualquer outro produto Firebase desejado
}
1.2 - Ainda no arquivo build.gradle (Module: app), adicione no final do arquivo o seguinte plugin:
apply plugin: 'com.google.gms.google-services'
1.3 - Em build.gradle (Project: AppName) , Adicione isso :
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.2'
}
}
2 - Implementação da SDK Inngage (inngage-lib)
2.1 - Em build.gradle (Module: app) implemente nossa dependências
Divulgação !
Esta é uma versão beta, está pronta para ser usada, mas pode ser alterada a qualquer momento que você será informado quando ela for alterada.
dependencies {
implementation 'com.github.inngage:inngage-lib:3.0.2-STABLE'
}
2.2 - Em build.gradle (Project: AppName) adicione o link do repositório
buildscript{
repositories{
// adicione somente esta linha dentro de "repositories"
maven { url 'https://jitpack.io' }
}
}
allprojects {
repositories {
// adicione somente esta linha dentro deste outro "repositories"
maven { url 'https://jitpack.io' }
}
}
Em alguns casos, é necessário fazer refresh nas dependências do projeto. Clique em "Sync"/"Sincronizar" na IDE ou execute o comando:
./gradlew --refresh-dependencies para Mac
gradle --refresh-dependencies para Windows
3 - Adicionando InngageConstants Interface
Visando desacoplar as constantes utilizadas em nossa integração, adicione uma nova interface ao seu projeto denominada "InngageConstants"
3.1- Crie o arquivo como uma interface "InngageConstants" e adicione o seguinte código
interface InngageConstants {
String inngageAppToken = "APP_TOKEN"; //application token retirado da plataforma Inngage
String inngageEnvironment = "prod";
String googleMessageProvider = "FCM";
}
4 - Implementando Importações e Métodos na MainActivity
Na MainActivity existem algumas importações e métodos para se implementar para possibilitar o processo de :
- subscription - Responsável por fazer a subscrição do usuário na plataforma Inngage;
- notification handler - Responsável por fazer a manipulação da notificação quando recebida;
4.1 - Começaremos importando:
import br.com.inngage.sdk.InngageIntentService;
import br.com.inngage.sdk.InngageUtils;
4.2 - Logo após a abertura da classe que implementará esses métodos, adicione essas duas linhas:
private static final String TAG = "INNGAGE";
4.3 - Adicione os seguintes métodos nesta mesma classe:
A - handleSubscription: Esse método é responsável por fazer a subscrição do usuário na plataforma Inngage. Durante esse processo é possível definir um identificador amigável (identifier) ao usuário (CPF, e-mail, id do banco de dados, etc), e campos personalizados para compor a identidade do usuário de seu app (Nome, E-mail, Data de Nascimento, etc). Aprenda mais sobre campos personalizados clicando aqui.
- Faça a parametrização do "identificador" no método startInit a seu critério (email, username, uuid, id do usuário, cpf, ou mascare esse valor como preferir);
- Caso o App não tenha campos personalizados, remova a primeira seção abaixo e o atributo do método startInit.
- Certifique-se de definir os customFields na plataforma antes de usá-los aqui.
private void handleSubscription() {
String myInngageAppToken = InngageConstants.inngageAppToken;
String myInngageEnvironment = InngageConstants.inngageEnvironment;
String myGoogleMessageProvider = InngageConstants.googleMessageProvider;
// caso o app possua campos customizáveis, descomente estas linhas, cheque-os na plataforma, substitua-os abaixo e adicione os valores de acordo com a sua aplicação
// JSONObject jsonCustomField = new JSONObject();
//
// try {
//
// jsonCustomField.put("nome", user.name);
// jsonCustomField.put("email", user.email);
// jsonCustomField.put("telefone", "");
// jsonCustomField.put("dataRegistro", "");
// jsonCustomField.put("dataNascimento", "");
//
//
// } catch (JSONException e) {
//
// e.printStackTrace();
// }
// // caso possua campos customizáveis, adicione o "jsonCustomField" como na chamada abaixo
// InngageIntentService.startInit(
// this,
// myInngageAppToken,
// "Identifier", //Seu identificador
// myInngageEnvironment,
// myGoogleMessageProvider,
// jsonCustomField);
// caso não possua campos customizáveis até então:
InngageIntentService.startInit(
this,
myInngageAppToken,
"userIdentifier", //Seu identificador
myInngageEnvironment,
myGoogleMessageProvider);
InngageUtils.handleNotification(this, getIntent(), myInngageAppToken, myInngageEnvironment);
}
5 - Chamando os métodos
Depois de adicionar os trechos de código acima, certifique-se de chamar os 3 métodos em onCreate ou onStart:
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// adicione essas dois chamadas ao onCreate ou onStart da sua activity
handleSubscription();
}
6 - Arquivo AndroidManifest.xml
Depois de implementar a biblioteca, o arquivo de manifesto precisa de algumas permissões e serviços a serem adicionados.
6.1 - Adicionando Permissões (antes da tag '<application' do AndroidManifest.xml) :
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
6.2 - Antes de fechar a tag </ application>, adicione isto:
Ícone de notificação !
é obrigatório colocar o ícone de notificação no repositório drawable sob o nome ic_notification como no exemplo abaixo:
android:resource="@drawable/ic_notification"
<service android:name="br.com.inngage.sdk.PushMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_notification" />
<service android:name="br.com.inngage.sdk.InngageIntentService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
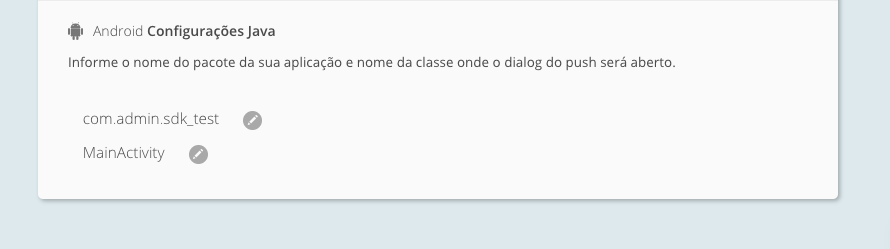
7 - Configuração abertura do Dialog
Após finalizar toda implementação da SDK Inngage e demais dependências do Android, finalizaremos configurando na plataforma Inngage os parâmetros do seu aplicativo. Nesta sessão deveremos informar o nome do pacote (br.com.suaempresa.seuapp) e a classe que fará o recebimento do Push, no caso dessa implementação MainActivity.

Parabéns
Terminando este passo você implementou nossa biblioteca com sucesso.
Execute seu projeto e registre seu dispositivo
O registro de um dispositivo de teste permitirá que você teste suas mensagens, alterações de variáveis em um dispositivo real.
Para registrar seu dispositivo, primeiro verifique se você está em ambiente de Desenvolvimento. Acesse o App gerado e abra a aba Todo Público em sua conta da Inngage, o Dispositivo deve estar registrado. Você pode olhar todas suas informações em variáveis clicando no ícone (Usuário) e enviar uma notificação clicando no ícone (Avião).
Nunca use uma chave de desenvolvimento em um aplicativo em produção
O uso de uma chave de desenvolvimento pode não suportar usuários reais (em uma escala de produção). Além disso, todos os dados do usuário serão perdidos, pois não são capturados na análise.
Updated 4 months ago
